Webサイトの特徴
スタージュエリーの公式サイトは、シンプルで洗練されたデザインが特徴です。
白を基調としたデザインで、商品の画像が大きく表示されるようになっています。
また、JavaScriptのアニメーションやCSSのグラデーションなど、動的な手法が効果的に使用されています。
これにより、ユーザーはウェブサイトをより魅力的に感じることができ、商品の魅力をより効果的に訴求することができます。
スタージュエリーの公式サイトは、ウェブデザインと動的手法の両面で優れたウェブサイトです。
ユーザーの視覚的な魅力を高め、商品の魅力を効果的に訴求することができます。
Webサイト分析
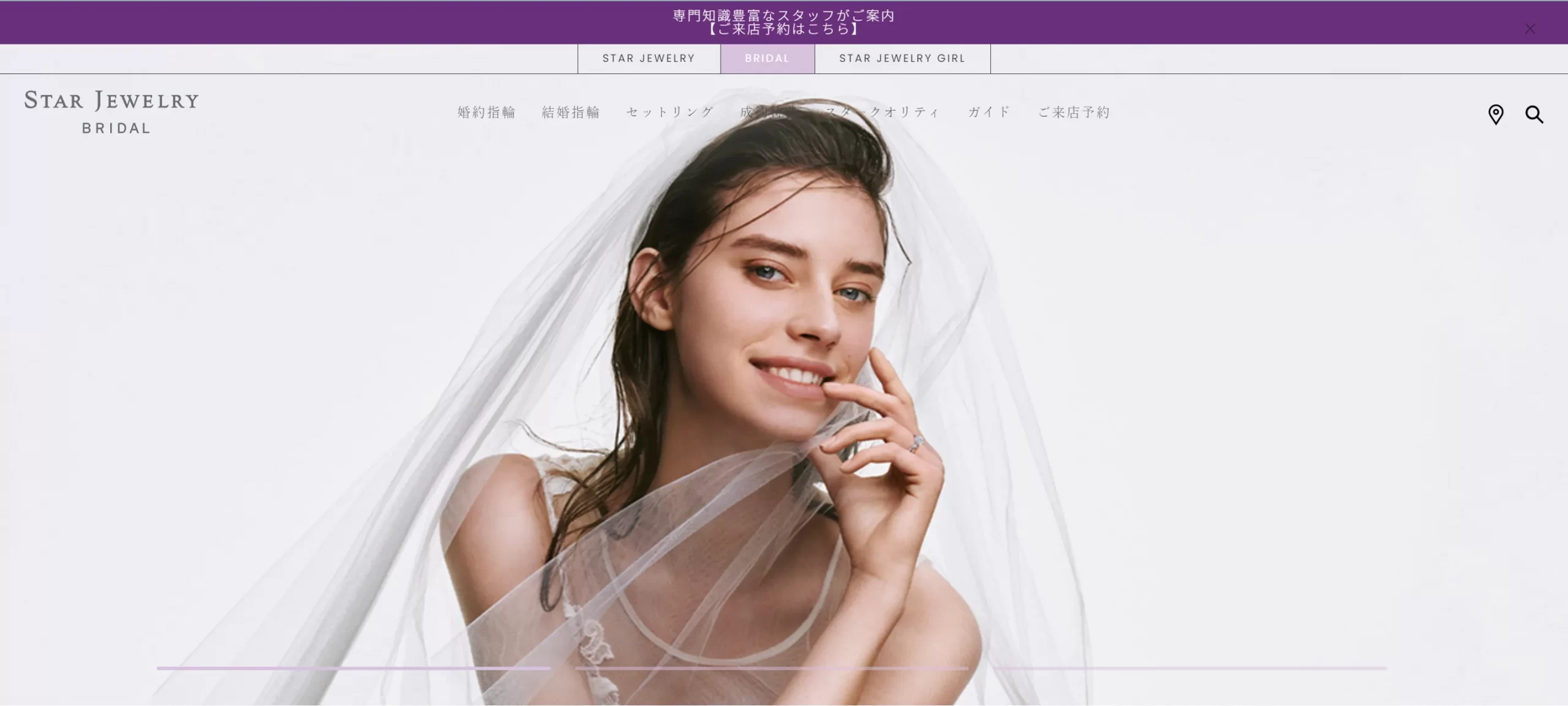
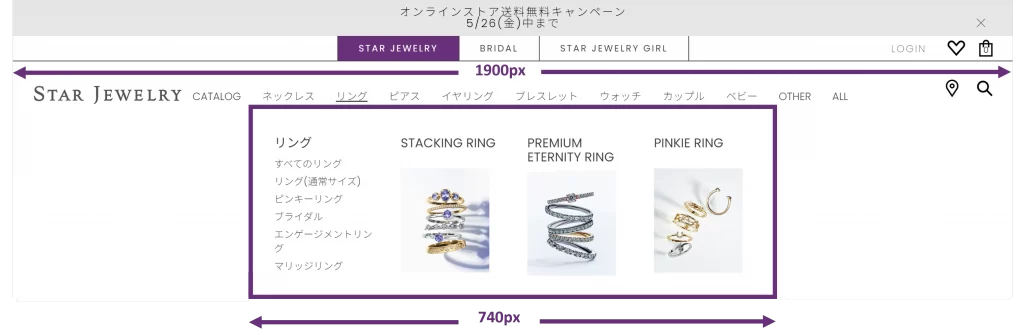
1. メガドロップダウンメニュー
第1階層の横幅1920px
第2階層の横幅740px
第2階層のメニューには写真付きのドロップダウンメニューを使用しています。

2. サイドメニュー
メガドロップダウンメニューの他に左側にもサイドメニューを設置しています。
サイドメニューにドロップダウンを採用

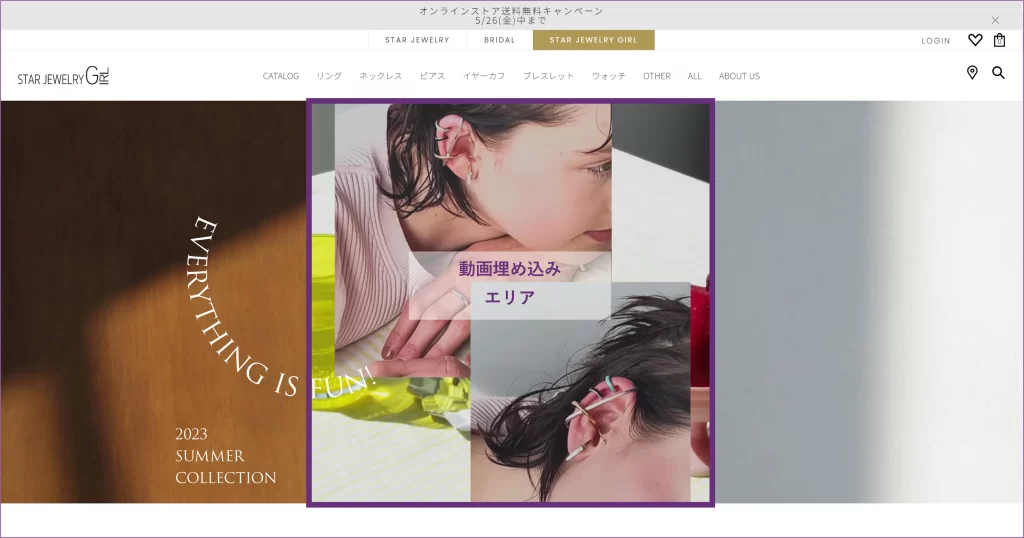
3. メインビュー
スライドショーに、Slickを使用しています。
写真3枚切り替え
自動再生

WebサイトのGood Point
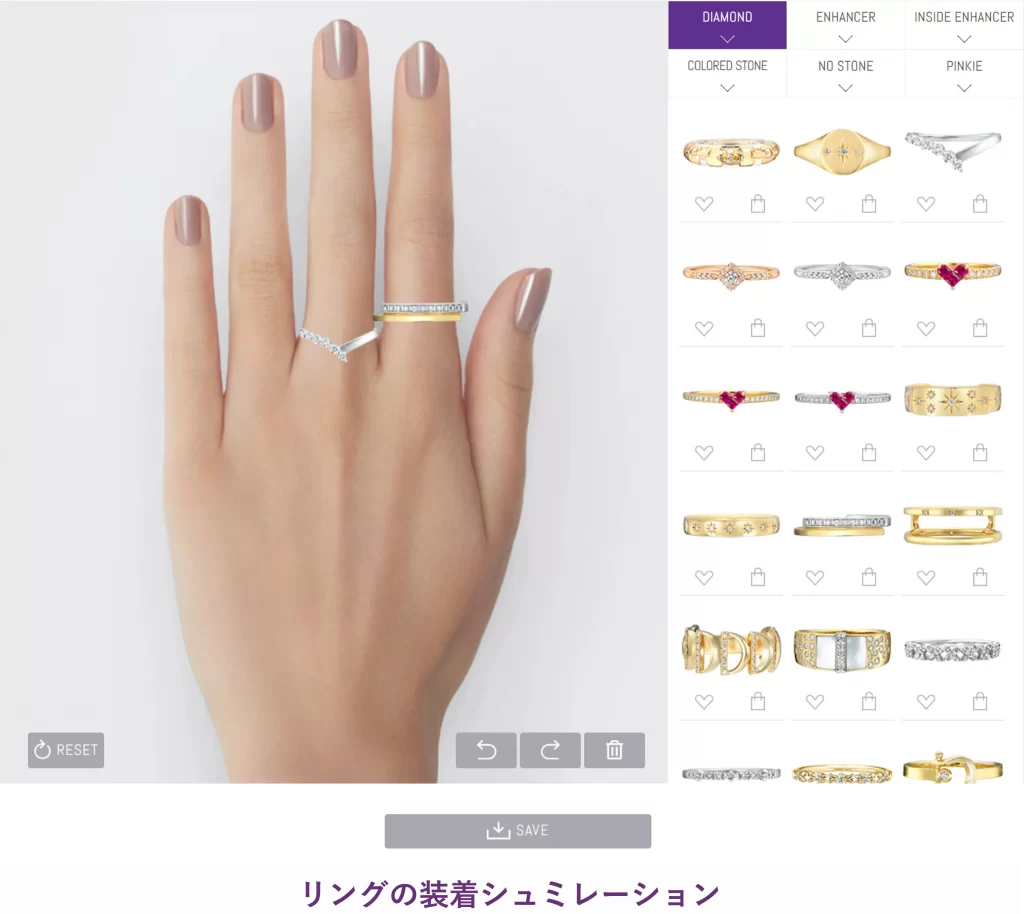
1. リングの装着シュミレーション
セレクトしたリングをWeb上のハンドモデル画像に装着する体験ができます。
また、シュミレーションした内容をjpg形式の画像でダウンロード及び、Twitter・Facebook・LineでのShareが可能です。

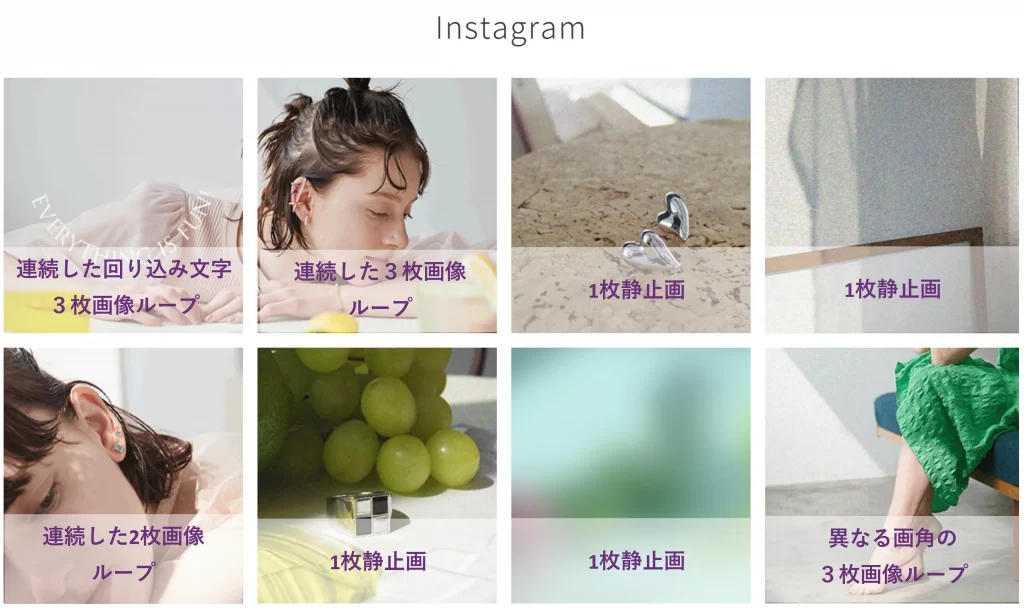
2. CSSアニメーション
①Instagramの写真が配置されている各Gridエリアに異なったCSSアニメーションを使用して、画像の拡大・縮小や回転、テキストのフェードイン・アウトなどを実現しています。
これにより商品の魅力をより効果的に訴求することができます。

②ランダムな配置の画像レイアウト及び、テキスト配置(縦書き/斜め/回り込み文字)・アニメーション(フェードイン・フェードアウト)

③コマ送りアニメーション
スムーズに流すのではなく、あえてコマ送りのようにテキストと画像を左から右に流すことで惹きつけられる。

3. 動画の上に重ねたアニメーション
「STAR JEWELRY 2023SS COLLECTION」の動画の上に、JavaScriptを使用したアニメーションが重なっており、複数の画像が埋め込まれているような表現をしています。

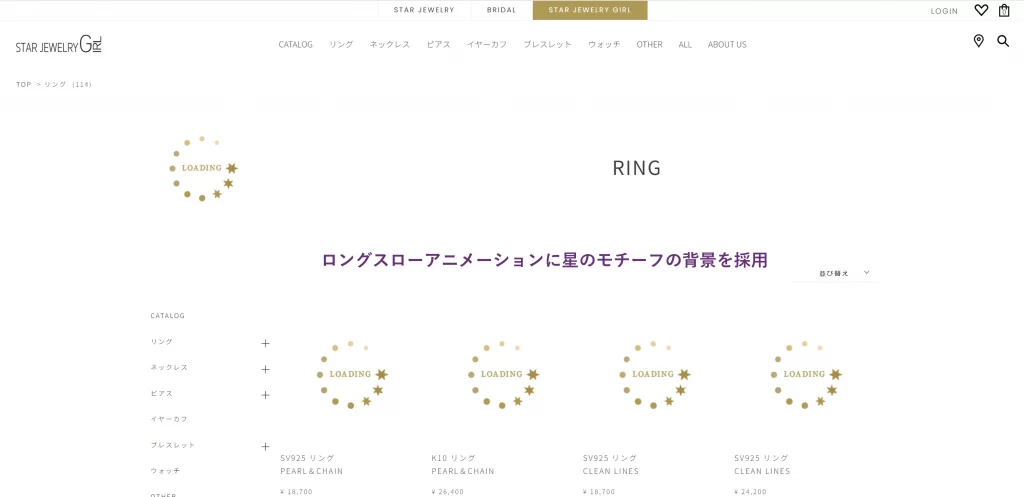
4. ロングスローアニメーション
ロングスローアニメーションとは、画像を表示する前に背景がゆっくりとフェードインするアニメーションです。
①ロングスローアニメーションにバイオレットカラー背景を採用
②ロングスローアニメーションに星のモチーフの背景を採用
このアニメーションにより、ユーザーの視線を惹きつけ、画像の表示を待つ間、ユーザーの興味を引くことができます。


5. モーショングラフィックス
リングを1つづつ重ね付けしていくモーショングラフィックスを採用

Webサイトの要件定義の推察
- 品揃えが豊富で、品質の高い商品を、手頃な価格で購入できること。
- セールやアウトレットなどのイベントを頻繁に開催し、お得に商品を購入できること。
- 送料無料、ギフトラッピング無料などのサービスが充実していること。
- 商品の修理やクリーニングなどのアフターサービスが充実していること。
- 使いやすいサイトデザインで、商品を探しやすく、商品の詳細情報や、サイズチャートなどがわかりやすく掲載されていること。
- 上品で高級感のある印象を与えるデザインであること。
- 女性らしさやかわいらしさも感じられるデザインであること。
これらの要件を満たすことで、スタージュエリーの公式ウェブサイトは、ユーザーにとって使いやすく、満足度の高いウェブサイトとなることができます。
Webサイトのターゲット層の推察
スタージュエリーの公式サイトの年齢層は、主に20代から30代女性です。
スタージュエリーは、月や星をモチーフにしたデザインのジュエリーが人気で、おしゃれに敏感な女性から支持されています。
また、スタージュエリーは、結婚指輪や婚約指輪などのブライダルジュエリーも取り扱っており、トレンドを意識したデザインのジュエリーをリーズナブルな価格で提供しているため、若い女性に人気があります。

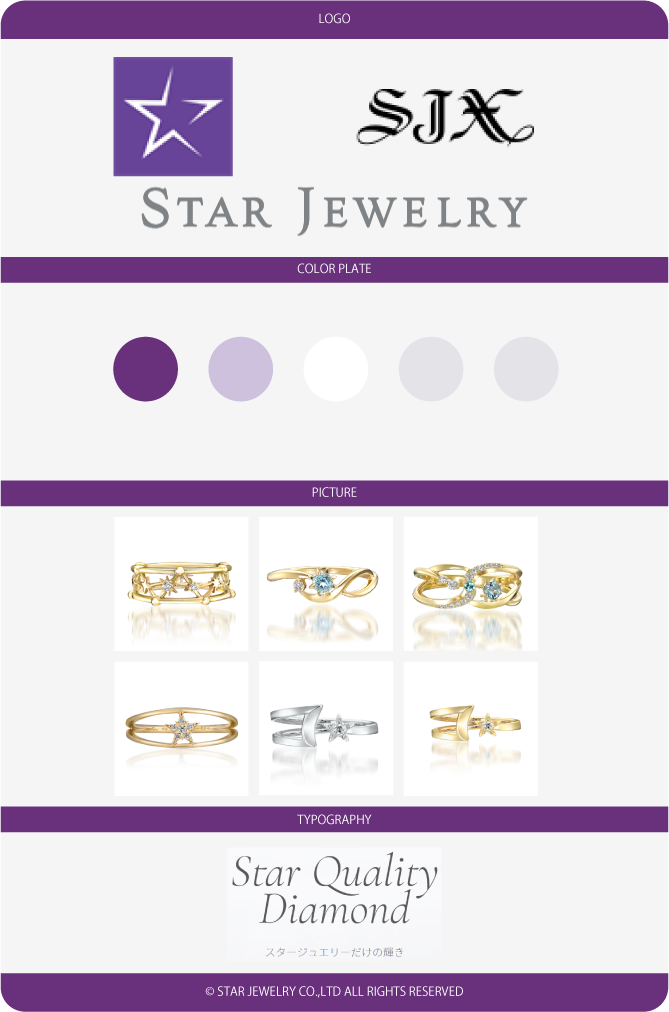
Webサイトの配色
1. メインカラー:
- バイオレット
バイオレットは、宇宙で星が生まれる瞬間をイメージさせる色で、希望や夢、未来を象徴しています。
また、知性や優美さ、高貴さも表す色です。
2. サブカラー:
- グレー
グレーは、落ち着きや信頼感、知性を表す色です。
ジュエリーが、上品で洗練された印象を与える一助となっています。
3. アクセントカラー:
- ホワイト
ホワイトは、清潔感や明るさ、純粋さを表す色です。
ジュエリーが、華やかで美しい印象を与える一助となっています。
これらの色彩は、スタージュエリーのブランドイメージを表現するために、効果的に使用されています。

WebサイトのFont
1. header1段目
Font Family:Poppins, Noto Sans JP, sans-serif;
Font Size:16px
2. header2段目
Font Family:Poppins
Font Size:13px
3. ナビゲーション
Font Family:游明朝体, Yu Mincho, YuMincho, ヒラギノ明朝 Pro, Hiragino Mincho Pro, MS P明朝, MS PMincho, serif;
Font Size:15px
4. 本文
①Font Family:NotoSansCJKjp
Font Size:16px,18px,27px,30px,42px
②Font Family:Noto Sans JP, sans-serif
Font Size:14px,16px
③Font Family:Montserrat, sans-serif
Font Size:24px
Webサイトに使用されている手法
1. パララックススクロール
背景と前景のスクロール速度を異ならせることで、立体的な効果を生み出す手法。

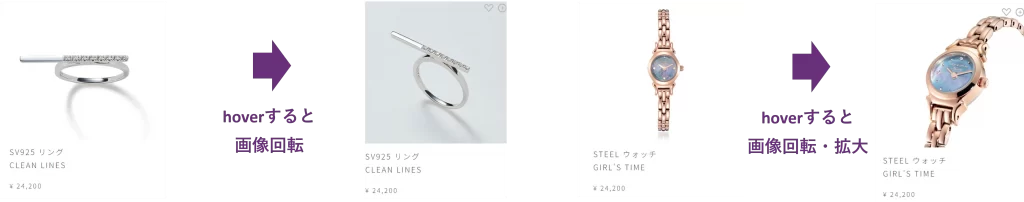
2. マウスホバー:
スタージュエリーの公式サイトは、マウスを画像の上に重ねることで、画像の角度を回転・拡大させる効果が使われています。

3. 動画:
スタージュエリーの公式サイトでは、商品ページ・ブランドページ・ニュースページなどさまざまな箇所に動画が埋め込まれています。
商品ページでは商品の着用方法やコーディネートを紹介する動画が、ブランドページではスタージュエリーのブランドストーリーや商品開発の裏側を紹介する動画が、ニュースページでは新商品やキャンペーンなどのニュースを紹介する動画が埋め込まれています。
4. スクロールイベント:
スクロールすることでコンテンツが徐々に現れるように設計されており、ユーザーの興味を引きつける効果があります。
5. サイト内検索の実装:
商品名・ブランド・素材・価格・カラー・サイズなどのキーワードでサイト内検索が可能です。
また、商品のカテゴリやコレクションでも検索することができます。
検索結果は、商品名、価格、画像、商品説明で表示されます。
さらに、検索結果を絞り込むこともできます。
例えば、商品価格で絞り込んだり、商品カテゴリで絞り込んだりすることができます。
スタージュエリーのウェブサイトでは、サイト内検索を活用して、お目当ての商品を簡単に見つけることができます。
6. ハンバーガーメニューの実装:
このハンバーガーメニューは、JavaScriptを使用して実装されています
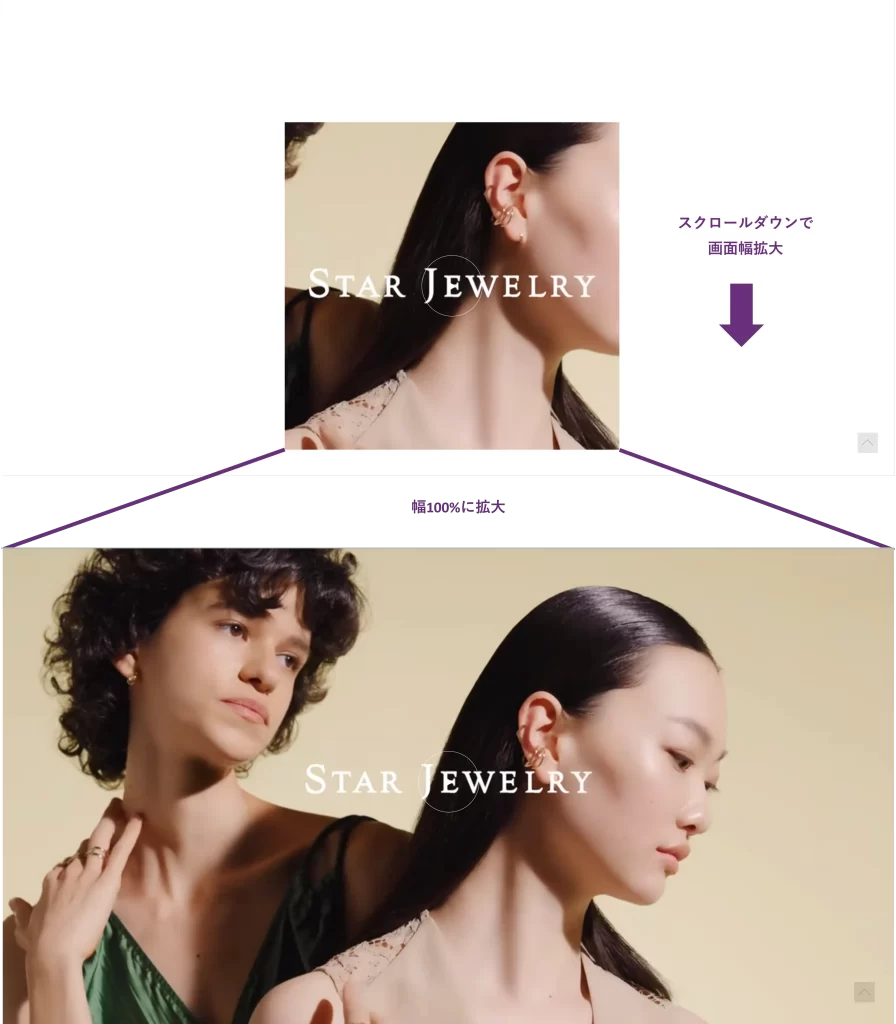
7. 画像の拡大