Webサイトの特徴
ヴァンクリーフ&アーペルのWebサイトは、ブランドの世界観を表現したデザインです。
サイトのトップページには、ブランドの象徴である花や鳥・てんとう虫が描かれており、高級感と華やかさが感じられます。
また、商品を美しく見せるデザインも特徴です。
商品写真は、細部までこだわって撮影されており、ジュエリーの美しさが最大限に引き出されています。
さらに、使いやすいデザインにも配慮されています。
サイトのナビゲーションや検索機能が分かりやすく、ユーザーが欲しい情報を簡単に見つけることができます。
サイトのレイアウトやテキストが読みやすく、ユーザーが疲れずにコンテンツを読むことができます。
印象に残るデザインにも配慮されています。
サイトの色使いやフォント、写真が印象的で、ユーザーに強い印象を与えます。
Webサイト分析
💻PC画面
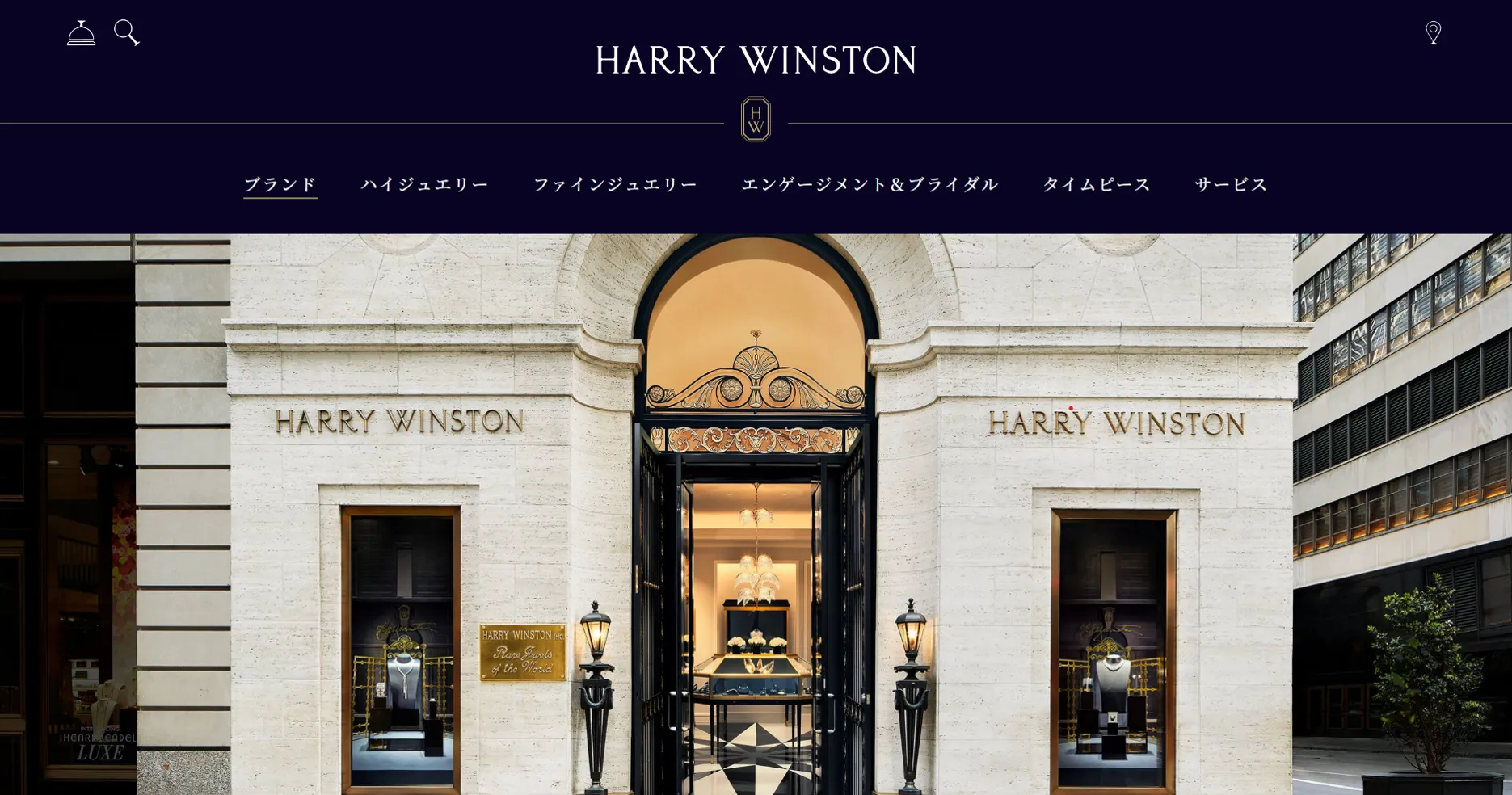
1. FV(ファーストビュー)
Headerエリア
1段:
- ナビゲーション【左寄せ】
- ロゴ【中央揃え】
- 検索・Map・プロフィール・Wish List・ショッピングバッグ【右寄せ】
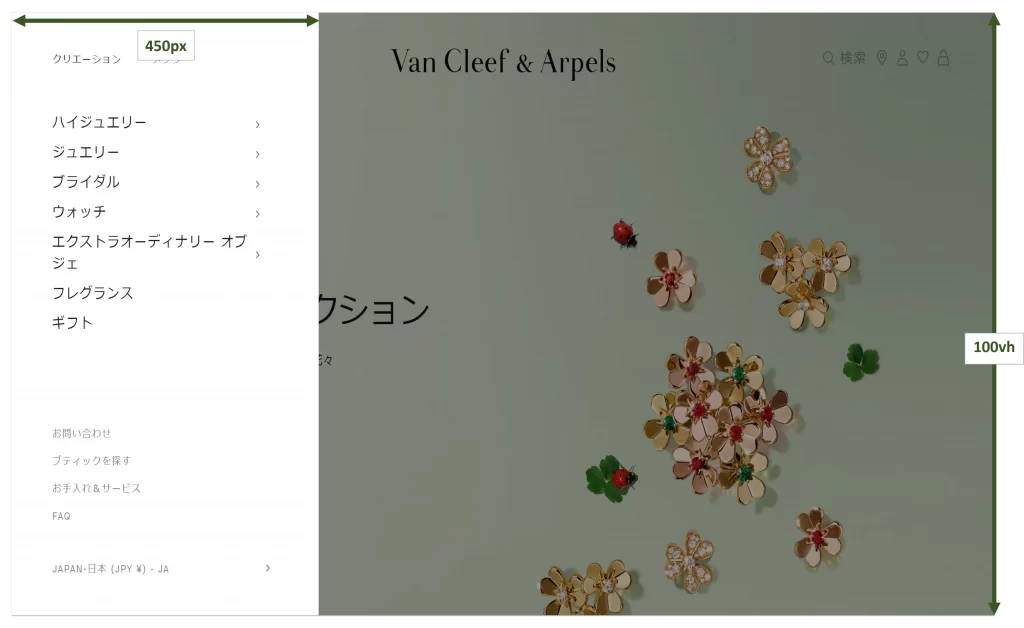
キービジュアル:
- 画像【幅100%、高さ(100vh-120px)】
h2:
- 560px×55px
p:
- 560px×30px
- 560px×40px

2. スライド
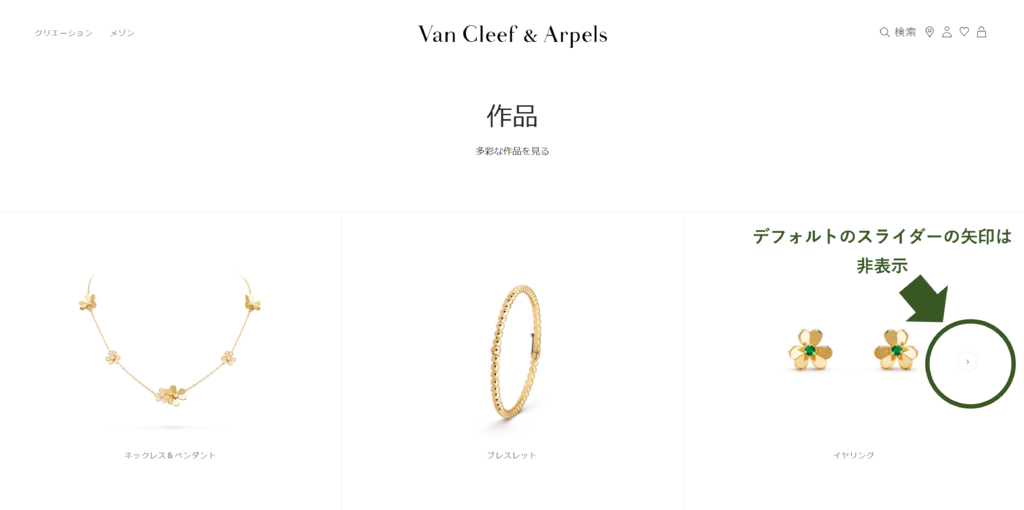
作品セクション
作品セクションは手動スライド形式。
デフォルトのスライドの矢印は非表示。
マウスホバーで矢印が表示。
デザイン目線で考えた場合には、矢印が非表示の方がすっきりして見えますが、ユーザー目線ではスライドを自動再生にするか、矢印をデフォルトで表示した方が他にも作品がある事をユーザーに示しやすいでしょう。

3. ナビゲーション
横幅450px

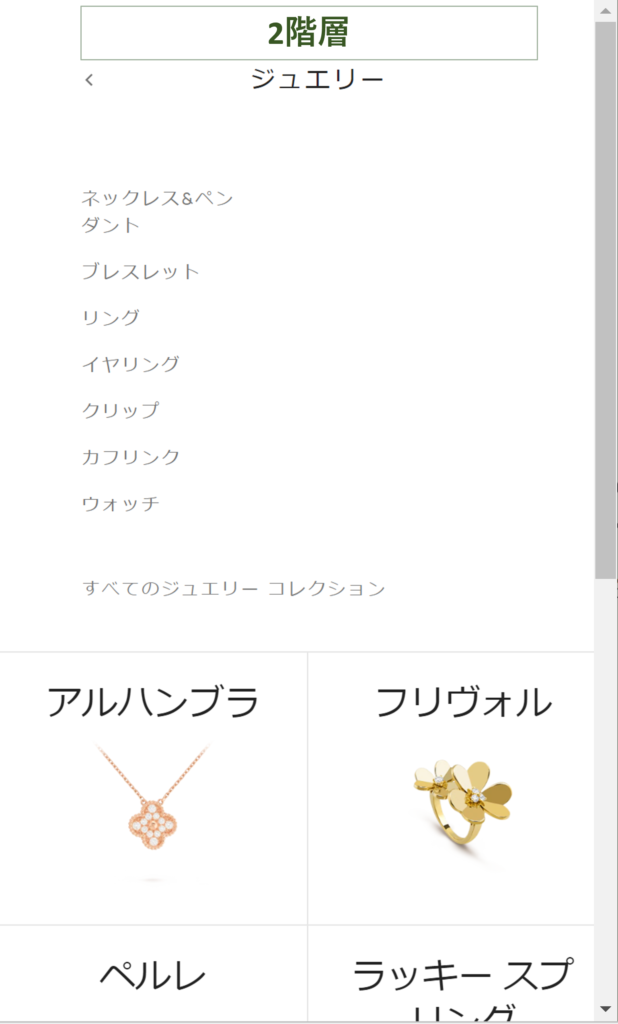
4. メガドロップダウンメニュー
- 2階層のメニューの構造
- テキスト縦並び
- 画像2枚横並び

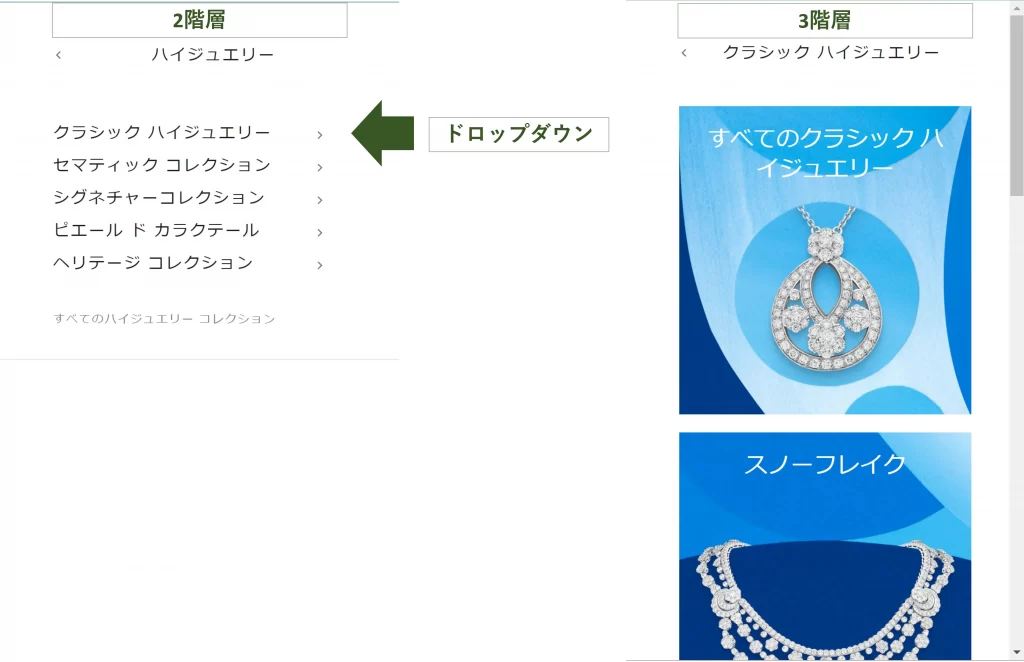
- 3階層のメニューの構造
- 2階層目はテキストのみドロップダウンで3階層目が表示
- 3階層目は写真1枚が縦並び

📱SP画面
1. FV(ファーストビュー)
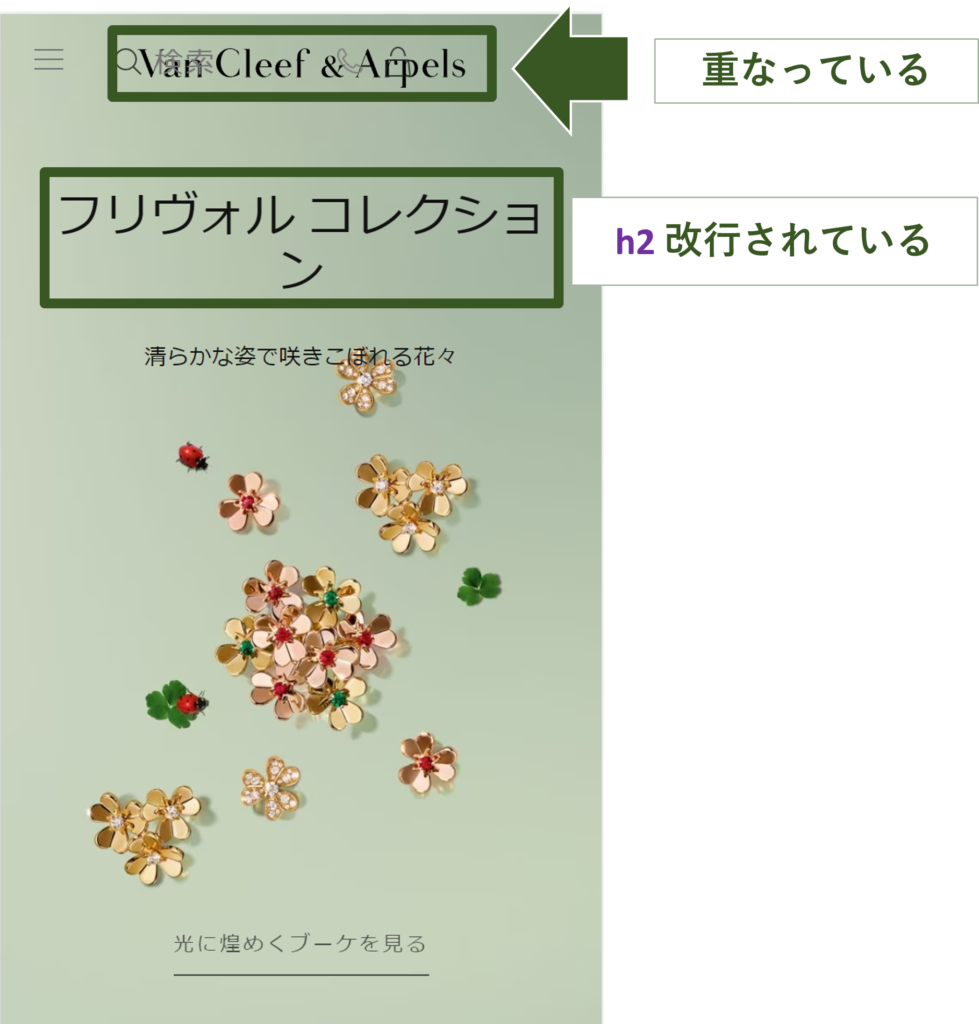
▼「Google Chrome」の検証ツール(デベロッパーモード)を利用したiPhone SE(横幅375px)でのトップページ表示結果

要検証
- ロゴマークが検索・電話・ショッピングバッグのアイコンと重なってしまっている。
- h2が中途半端に改行されてしまっているため、Font Sizeを小さくして1行で表示させた方が良い。
iPhone SE(横幅375px)の実機がないため、iPhone XR(横幅414px)実機にて検証。
▼iPhone XR(横幅414px)実機でのトップページ表示結果

「Google Chrome」の検証ツール(デベロッパーモード)を利用したiPhone SE(横幅375px)及び、iPhone XR(横幅414px)ではいずれもロゴマークが検索・電話・ショッピングバッグのアイコンと重なってしまっているが、iPhone XR(横幅414px)の実機で確認したところ、上図のとおり重なることなく表示されていたため問題なしと判断。
iPhone SE(横幅375px)でh2が1行表示されているかの確認は、実機がないため確認できず。
今回の結果により、「Google Chrome」の検証ツール(デベロッパーモード)は、必ずしも正しく表示されるものではないため、実環境での確認が必須であると言えます。
2. スライド
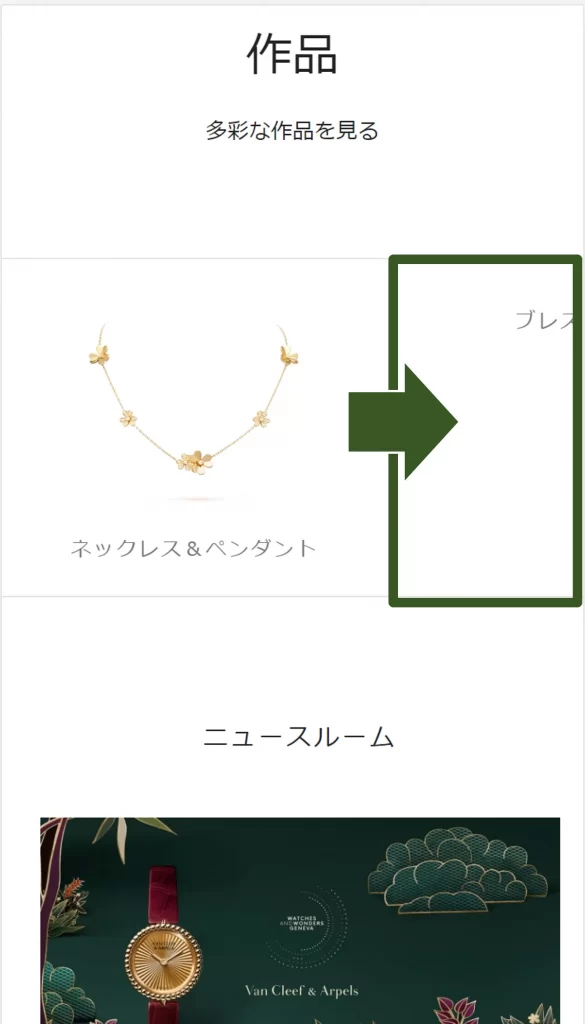
作品セクション

画像1枚を中央配置にしなかった理由を考察🤔
スライドの矢印を表示していないため、1枚画像が中央配置されていると、スライドできる事に気づかない。
2枚目の画像を1部表示させる事によりスライド可能である事をユーザーに示している。
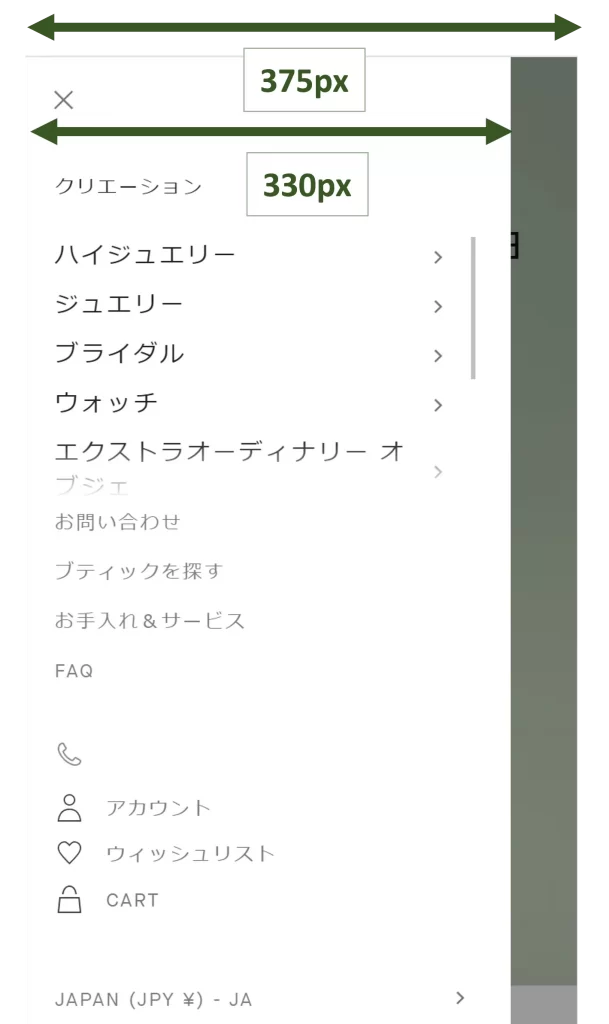
3. ナビゲーション
ナビゲーションの横幅は100%表示ではなく、一部本文を表示させている。

4. メガドロップダウンメニュー
ドロップダウンの構造はPCと同じ
Webサイトの要件定義の推察
- 製品の画像や動画を豊富に掲載する。
- 製品の詳細な情報を提供する。
- ブランドの歴史や哲学を紹介する。
- オンラインストアで製品を購入できるようにする。
- お問い合わせフォームを設置する。
ヴァンクリーフ&アーペルのWebサイトは、幅広いユーザーが使いやすいように、分かりやすく設計する必要があります。
また、Webサイトのセキュリティ対策も万全にする必要があります。
Webサイトのターゲット層の推察
ヴァンクリーフ&アーペルのWebサイトのターゲット層は、高所得でファッションに敏感で高品質のジュエリーを探している人です。
ヴァンクリーフ&アーペルは、エレガントなデザインと高級な素材で知られています。
また、ヴァンクリーフ&アーペルは、多くの有名人やセレブが愛用していることでも知られています。
具体的には、ヴァンクリーフ&アーペルのWebサイトのターゲット層は、次のとおりです。
- 年収1,000万円以上の人
- ファッションに興味があり、常に新しいトレンドをチェックしている人
- 高品質のジュエリーを好む人
- 有名人やセレブに憧れている人
Webサイトのデザイン

ヴァンクリーフ&アーペルのWebサイトの配色は、ブラック、ホワイト、グリーンの3色で構成されています。
ブラックは、高級感やエレガンスを象徴する色として、サイト全体のベースカラーとして使用されています。
ホワイトは、清潔感や明るさを表現する色として、テキストや画像の背景や余白などに使用されています。
グリーンは、自然や生命を連想させる色として、ジュエリーの輝きを際立たせるために使用されています。
この3色の配色は、ヴァンクリーフ&アーペルのブランドイメージを表現し、高級感とエレガントなジュエリーの世界観を表現しています。
Webサイトに使用されている手法
1. パララックススクロール:
背景と前景のスクロール速度を異ならせることで、立体的な効果を生み出す手法があらゆる箇所で使用されています。
2. 多彩な3Dアニメーション:
ヴァンクリーフ&アーペルのWebサイトは、ジュエリーの美しさをより鮮明に伝えるために、2D アニメーションよりもリアルで動きのある3D アニメーションを使用しています。
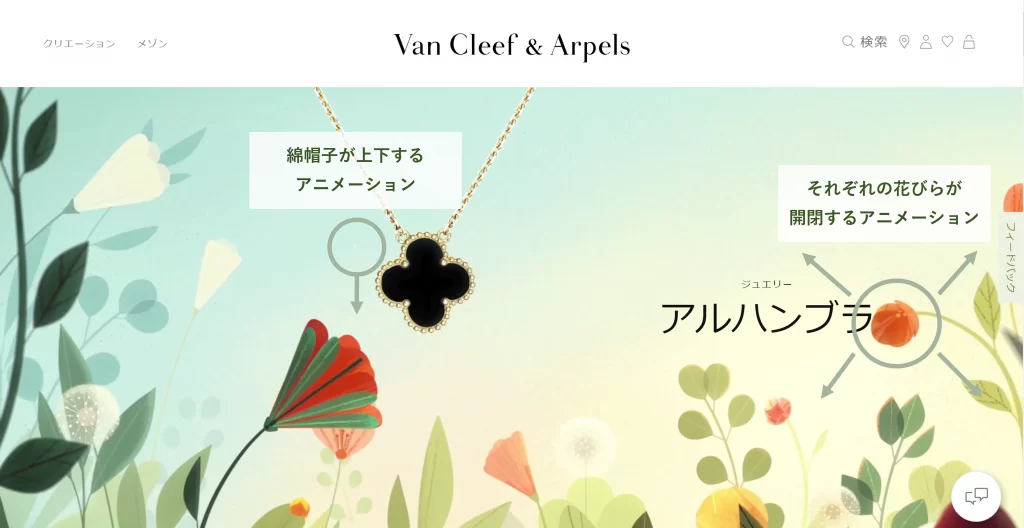
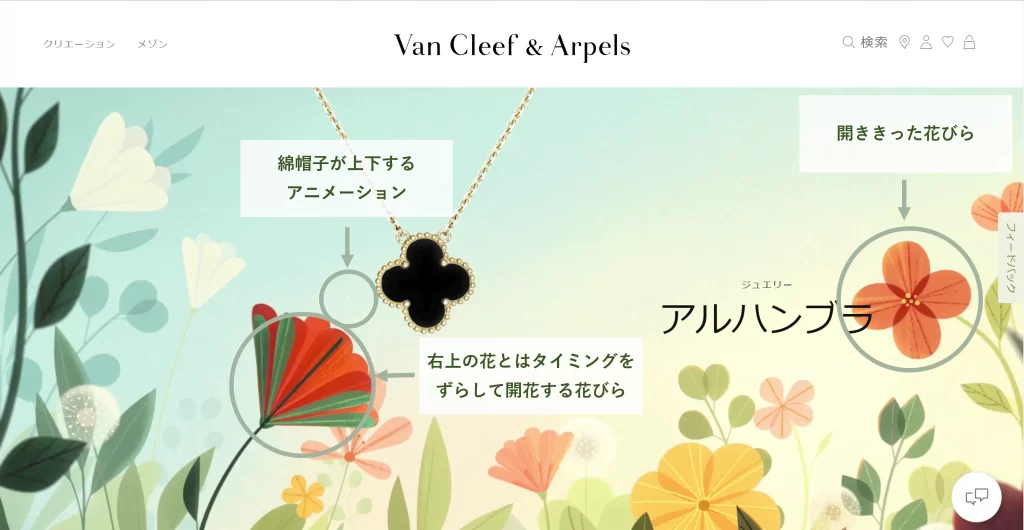
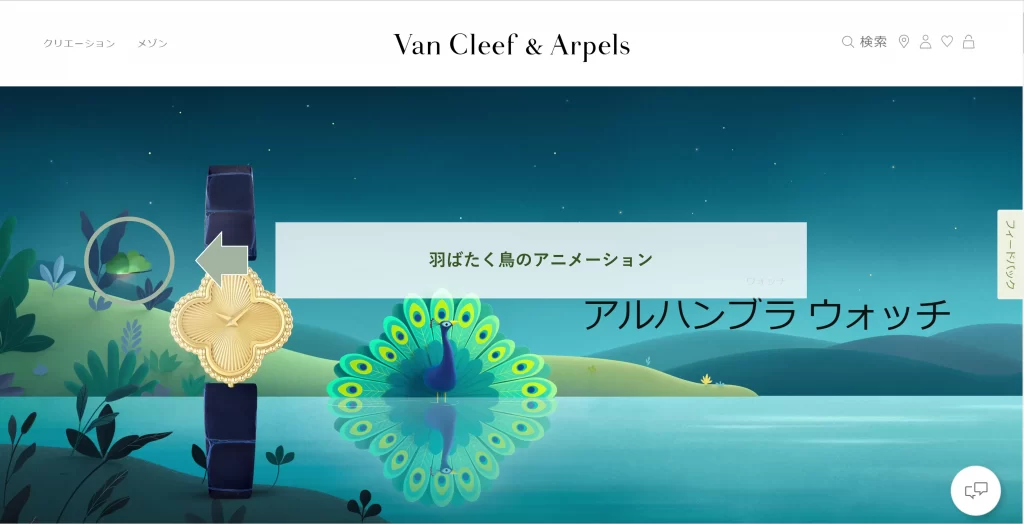
鳥が飛び立つアニメーションでは、羽ばたく鳥の羽根の動きや、花が開閉するアニメーションでは、花びらの動きがリアルに表現されています。
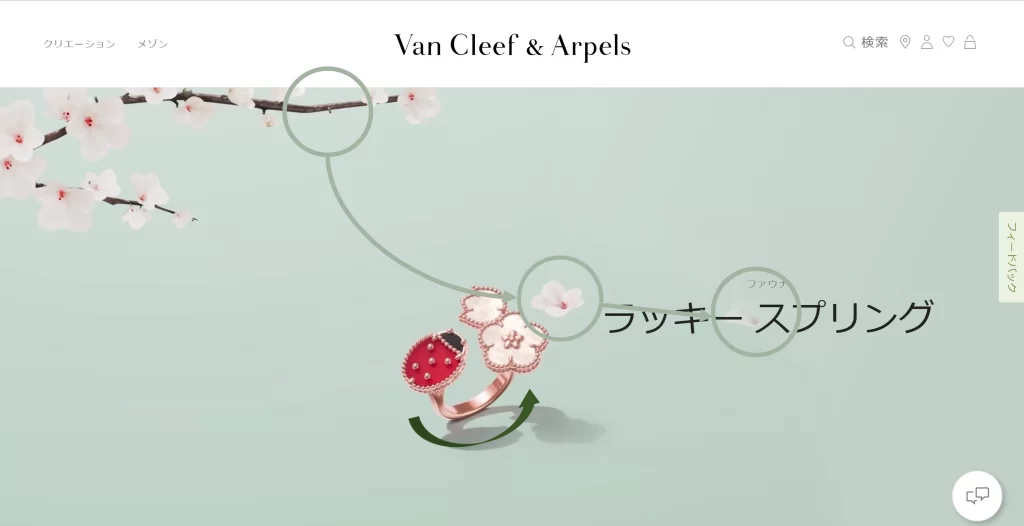
てんとう虫がリングから滑り落ちるアニメーションでは、てんとう虫の動きや、リングの表面に反射する光がリアルに表現されています。
これらのアニメーションは、ヴァンクリーフ&アーペルのジュエリーの美しさをより鮮明に伝え、見る人に喜びと感動を与えてくれます。










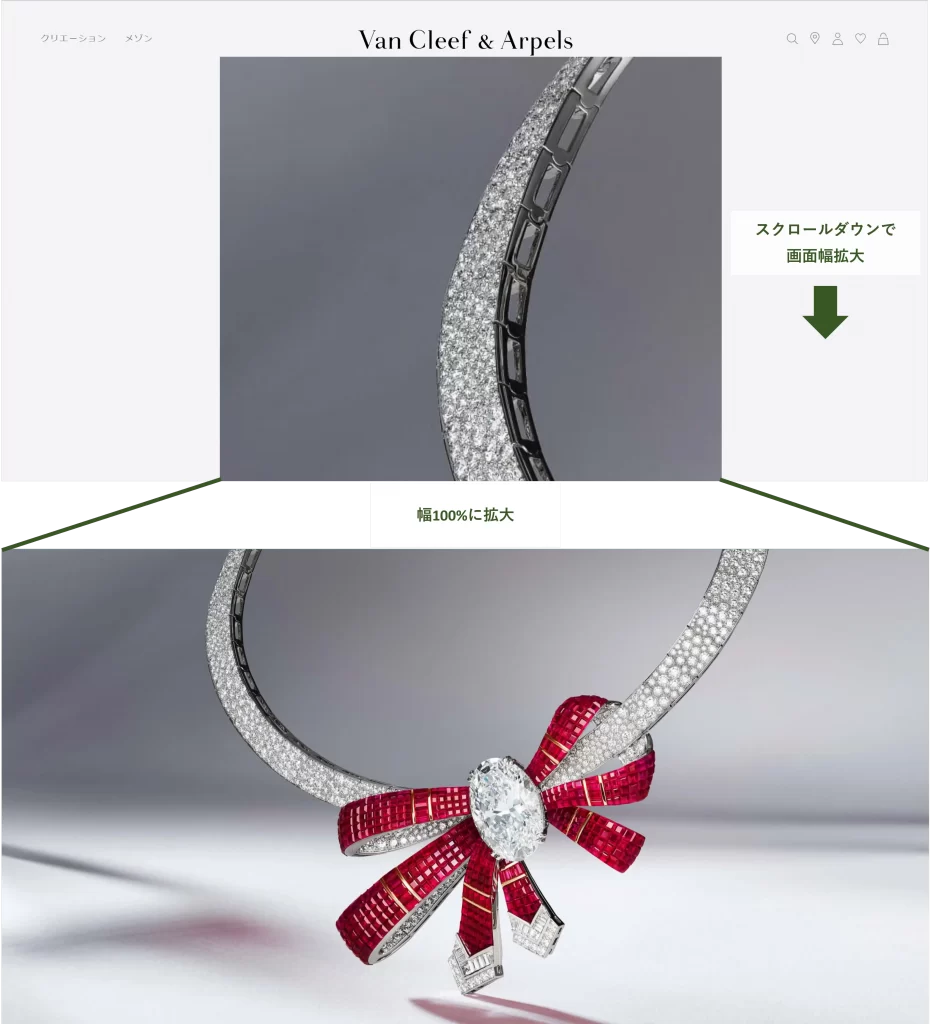
3. スクロールイベント:
スクロールすることでテキストやコンテンツが徐々に現れたり、拡大されるように設計されており、ユーザーの興味を引きつける効果があります。

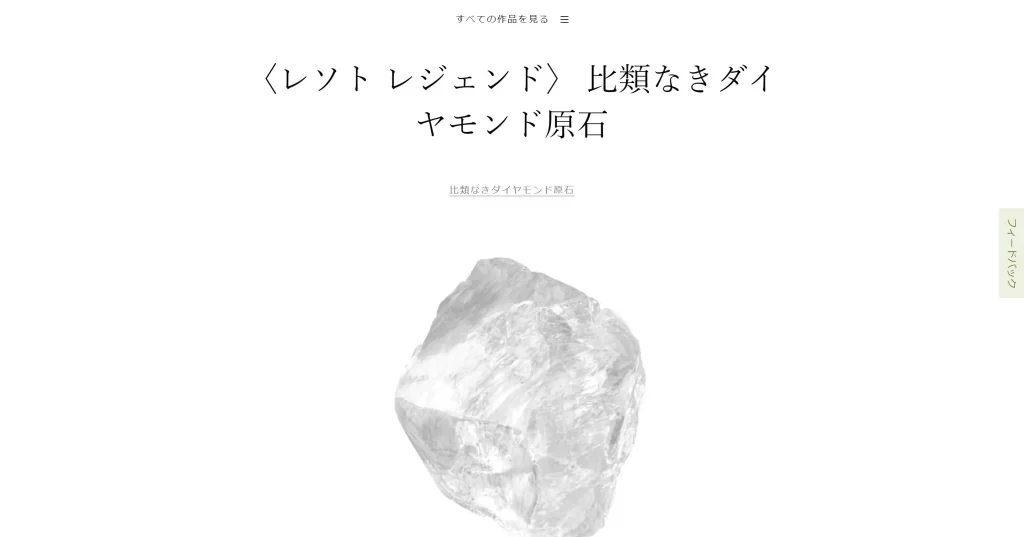
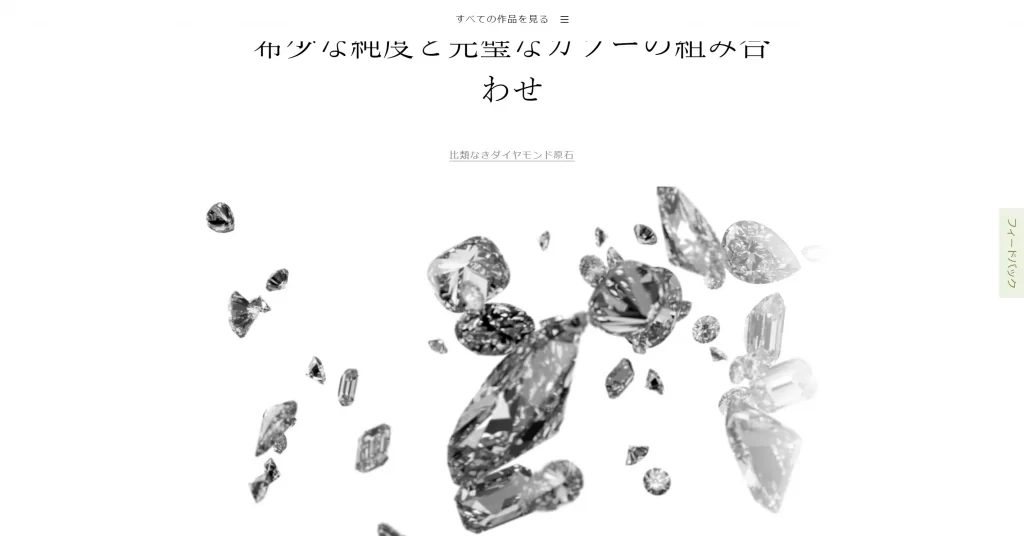
▼スクロールダウンするとダイヤモンドが360°回転しながら粉砕するアニメーションが表示される。






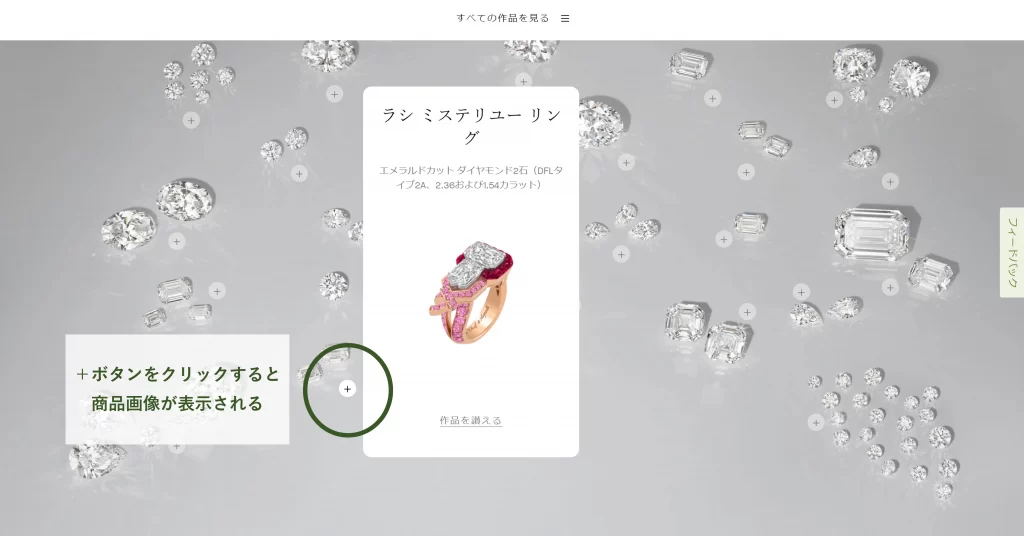
4. インタラクティブコンテンツ
散りばめられたダイヤモンドの横の+ボタンをクリックすることで、作品の詳細を表示することができます。
ユーザーの興味を引いたり、理解を深める事に効果的です。

5. ローディング-ロゴアニメーション-:
画像が表示されるまでの間、黒い蝶が羽ばたくアニメーションを表示する事によりリロードを待つ間の離脱を回避し、画像が表示される期待感を高めています。

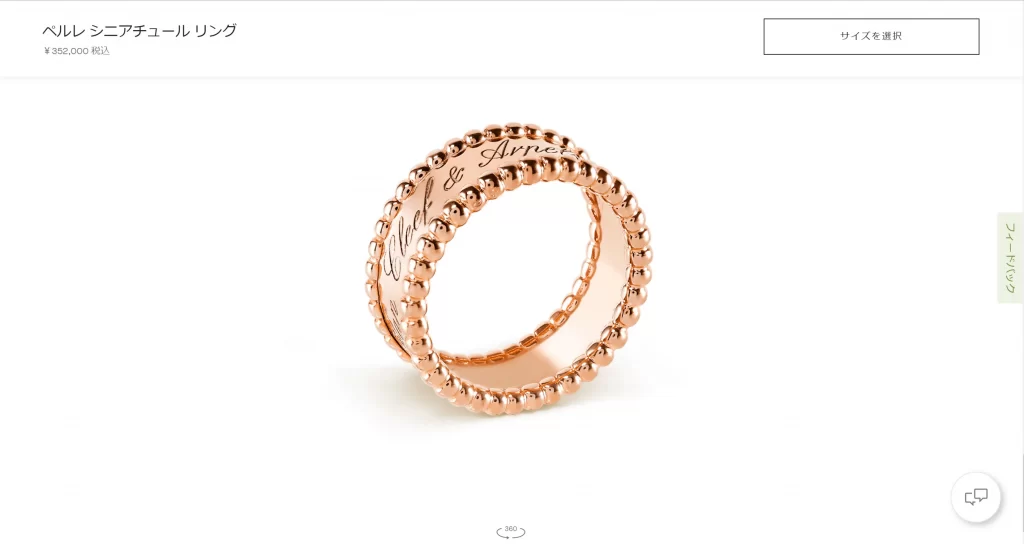
6. 3Dビューアー:
製品をフルスクリーンで回転表示させる3Dビューアーが装備されています。
これにより、商品の詳細や反射による光沢感を確認する事が可能です。