デビアス フォーエバーマーク公式サイトのWebサイトの使いやすさのポイント
- ユーザビリティの高さ:
ユーザビリティに優れています。
ナビゲーションが直感的で分かりやすく、ユーザーが必要な情報に簡単にアクセスできるようになっています。 - モダンで魅力的なデザイン:
サイトのデザインはモダンで魅力的です。
カラーパレットやレイアウトは統一されており、見栄えが良く、プロフェッショナルな印象を与えます。 - レスポンシブ対応:
異なるデバイスや画面サイズに対応しています。
モバイルデバイスからでも快適に閲覧でき、コンテンツが適切に表示されるため、ユーザーエクスペリエンスが向上します。 - 視覚的なコンテンツの豊富さ:
サイトには魅力的な視覚的なコンテンツが豊富に含まれています。
画像やビデオを活用し、商品やサービスの魅力を的確に伝えています。 - ユーザー参加の促進:
ユーザー参加を促進する要素を取り入れています。
コメントやフィードバックの機能、ソーシャルメディアへの共有ボタンなどを提供しており、ユーザーとの対話や共有を活発化させています。
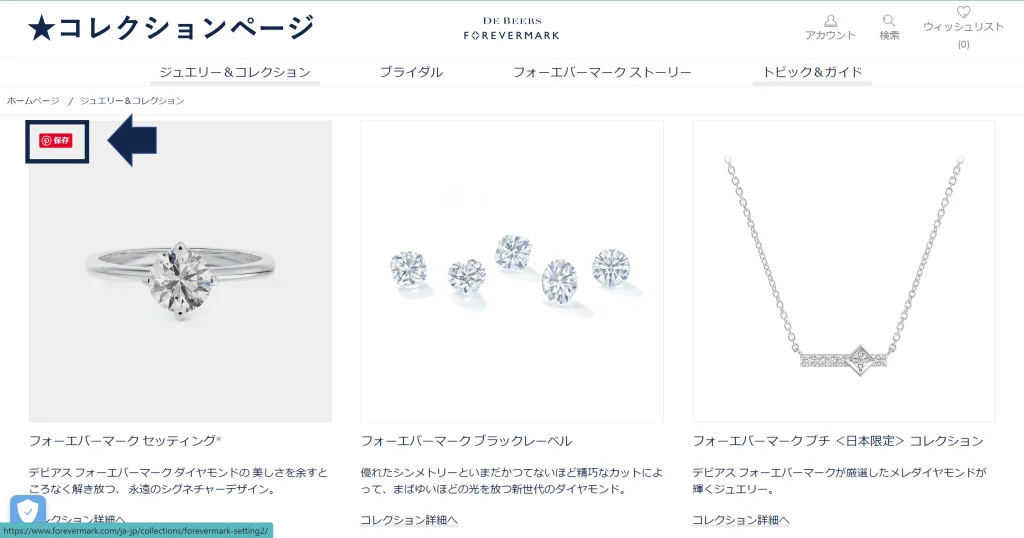
FooterのSNSアイコン以外にも、商品ページ・コレクションページ・Wishリストから商品を共有可能なため、気軽に気になった商品をコレクションできます。
Webページにログインしなくても共有可能なため、コレクションの管理として便利です。


これらの要素は、デビアスフォーエバーマークのWebサイトを魅力的で使いやすいものにしており、ユーザーにとってポジティブな体験を提供しています。
デビアス フォーエバーマーク公式サイトのレイアウトの特徴
- クリーンでミニマリストなデザイン:
クリーンでミニマリストなデザインが特徴です。
シンプルな背景やホワイトスペースを活用し、情報の整理と視覚的な鮮明さを実現しています。
これにより、ユーザーは見やすく、重要なコンテンツに集中することができます。 - 階層的なナビゲーション:
階層的なナビゲーションが使用されています。
トップメニューには主要なカテゴリーやセクションが表示され、サブメニューやドロップダウンメニューによって詳細なコンテンツへのアクセスが可能です。
これにより、ユーザーはスムーズに目的の情報や商品に辿り着くことができます。 - グリッドレイアウトとタイルデザイン:
グリッドレイアウトやタイルデザインが使われています。
商品やコンテンツが整然と配置され、視覚的な一貫性と統一感を提供します。
これにより、ユーザーは情報をスキャンしやすく、興味のあるコンテンツを見つけやすくなります。 - 強調された画像とビジュアル:
鮮明で美しい画像やビジュアルが重要な役割を果たしています。
ダイヤモンドの輝きやデザインが際立つように配置され、ユーザーに魅力的な視覚的な体験を提供します。 - レスポンシブデザイン:
レスポンシブデザインが採用されており、異なるデバイスや画面サイズに適応します。
モバイルデバイスからアクセスした場合でも、レイアウトやコンテンツが最適化され、使いやすい体験を提供します。
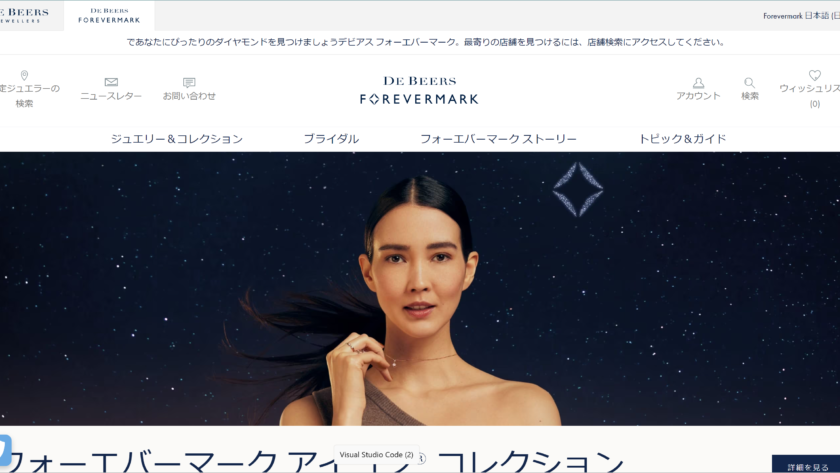
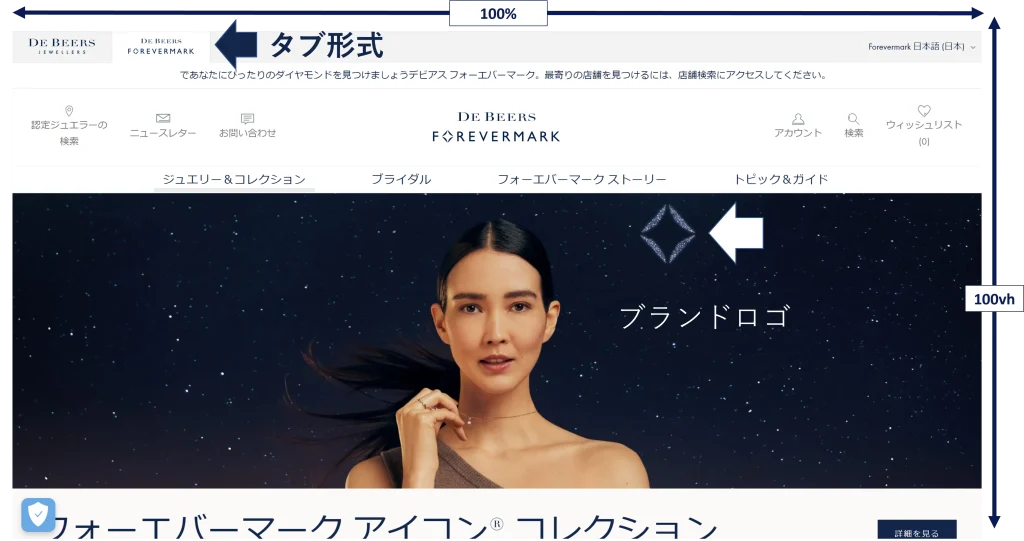
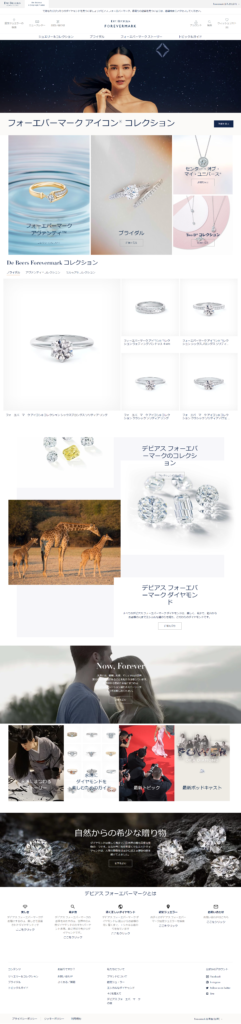
- FV(ファーストビュー)

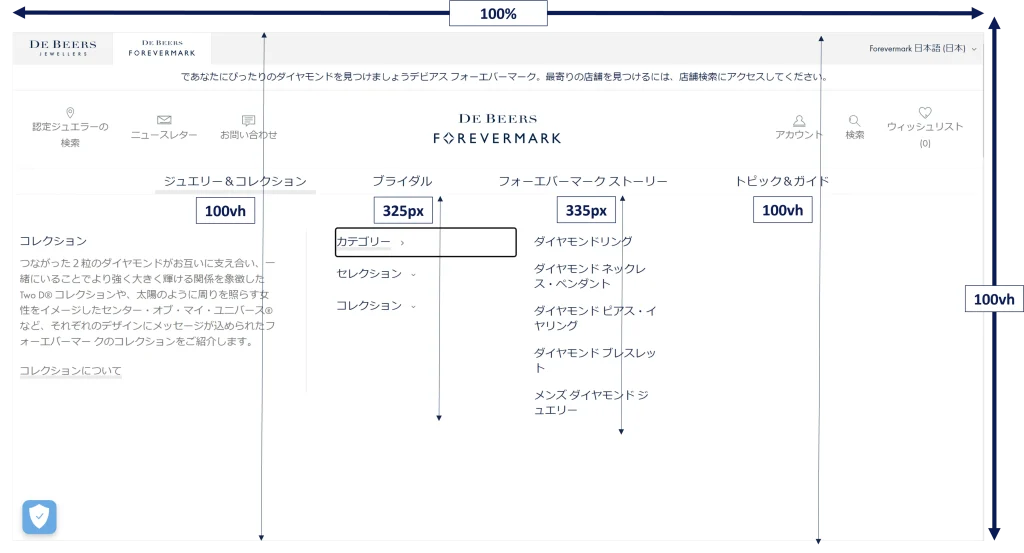
- ナビゲーション
ナビゲーションは各メニューごとに高さが異なって表示されます。

デビアス フォーエバーマーク公式サイトの色彩の特徴
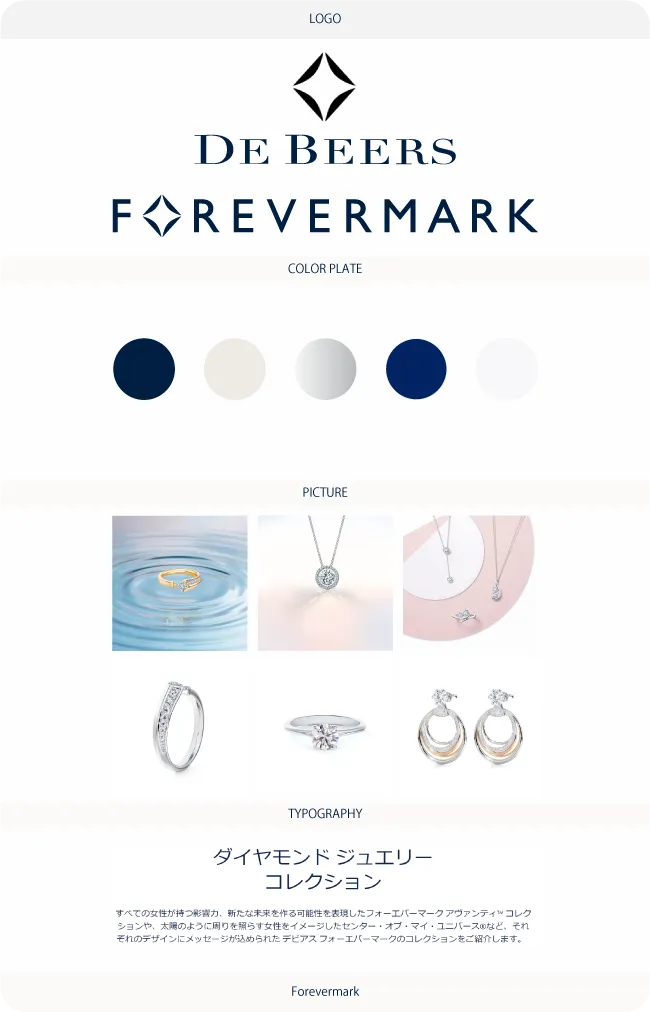
▼デビアス フォーエバーマークの公式サイトで使われているロゴ・配色・写真・フォントをIllustratorを使って作成した結果

トップページ:
デビアスフォーエバーマークのトップページでは、上品で洗練されたカラーパレットが使用されています。
一般的な特徴としては、以下のような色彩が見られます。
- ホワイト(白):清潔感やシンプlicityを表現し、洗練された印象を与えます。
- ブラック(黒):高級感やエレガンスを演出し、ブランドのプレミアム性を強調します。
- ゴールド(金):贅沢さや上質さを象徴し、デビアスフォーエバーマークのダイヤモンドの輝きを引き立てます。
これらのカラーは、デビアスフォーエバーマークのブランドイメージやダイヤモンドの高級感を反映しています。
シンプルでモダンなカラーパレットは、ユーザーに洗練された雰囲気と信頼性を与えます。
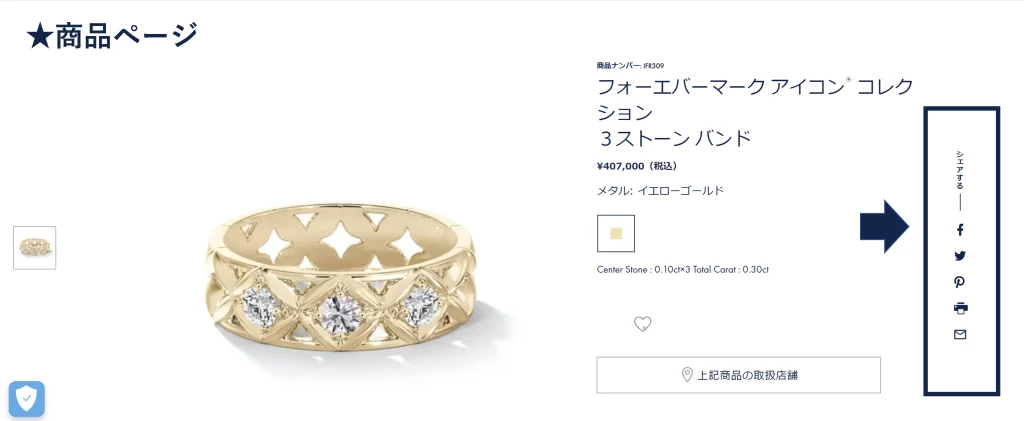
商品ページ:
デビアスフォーエバーマークの商品ページでは、一般的な特徴として以下の色彩が見られます:
- ホワイト(白):商品の背景色として使用されることがあり、ダイヤモンドの輝きを引き立てます。また、洗練された印象を与え、商品の美しさを強調します。
- ゴールド(金):商品ページでアクセントやハイライトとして使用されることがあります。
贅沢さや高級感を演出し、商品の価値を際立たせます。 - グレー(灰色):商品の背景やテキストの色として使用されることがあります。
中立的で落ち着いた印象を与え、商品情報の読みやすさを向上させます。
これらの色彩は、商品の美しさや品質を引き立てるために選ばれています。
シンプルかつ上品な色彩の組み合わせにより、商品の魅力がより際立ち、ユーザーに優れたショッピング体験を提供します。

デビアス フォーエバーマーク公式サイトのFont
【Font Family】
- FuturaPTBook
FuturaPTBookはモダンなサンセリフ(sans-serif)のフォントであり、クリーンでシンプルな印象を与えます。 - FuturaPTMedium
FuturaPTMediumはFuturaPTBookよりも太字で、より強調された印象を与えます。
- Linotype-didot-headline
Linotype-didot-headlineはセリフ(serif)のフォントであり、伝統的で洗練された印象を与えます。
【Font Size】
- aタグ(リンク)
Font Family:FuturaPTBook
Font Size::12px, 14px
12pxや14pxのサイズは小さめのテキストとして使用され、スマートな印象を与えます。
読みやすく、コンテンツの一部として視覚的に認識されます。 - h1(見出し1)
Font Family: Linotype-didot-headline
Font Size:34px, 50px
34pxや50pxのサイズは大きな見出しとして使用され、重要な情報や主題を引き立たせます。
高級感やクラシックな雰囲気を醸し出し、注意を引く効果があります。 - h2(見出し2)
Font Family:Linotype-didot-headline
Font Size:30px
30pxのサイズは中程度の大きさで、目立ちすぎずに情報を整理するのに適しています。 - p(段落)
Font Family:FuturaPTBook
Font Size:15px
15pxのサイズは一般的なテキストとして適しており、視認性が高く、情報を明確に伝えます。 - span
Font Family:FuturaPTMedium, FuturaPTBook
Font Size:14px
span要素は一部のテキストを強調するために使用されることがあります。
14pxのサイズは小さめのテキストとして使用され、注目させる要素を目立たせるために適切です。
FuturaPTMediumは強調されたテキストに使用され、読みやすくてモダンな印象を与えます。
FuturaPTBookは通常のテキストとして使用され、シンプルで読みやすい印象を与えます。
これにより、重要なテキストや強調すべき要素が視覚的に際立ちます。
これらのフォントファミリーとフォントサイズは、デビアスフォーエバーマークのWebサイトにおいて、モダンで洗練された印象や読みやすさを提供し、視覚的な一貫性を保っています。