ル・イブの概要
「Le hibou(ル・イブ)」は、池袋駅西口の裏路地にある隠れ家カジュアルイタリアンレストランです。
ル・イブでは、お手頃価格で厳選した食材を使った本格イタリアンの味を楽しむことができます。
ル・イブはワインを豊富に取り扱っており、複数名でコース料理を楽しむだけでなく、お一人でのカウンター飲みも楽しむことが出来ます。
ル・イブの公式サイトのレイアウトの特徴
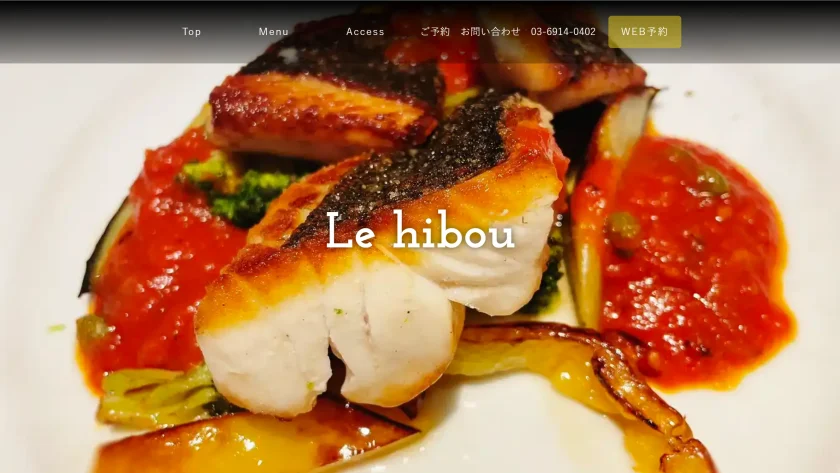
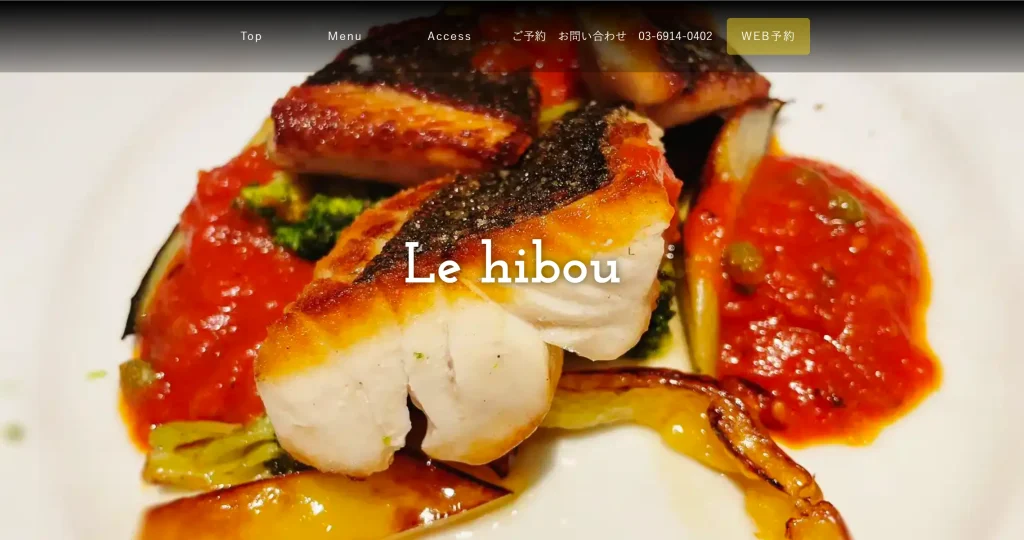
- オープニングエフェクト
ブラック一面からホワイト×ブラックShadowのPタグのテキスト『Le hibou』が出現。
ブラック一面の画面が一瞬で上方向へ上がり、ナビ画面とBxslider画面が出現。

- Header(ブラックの透過グラデーション)
固定
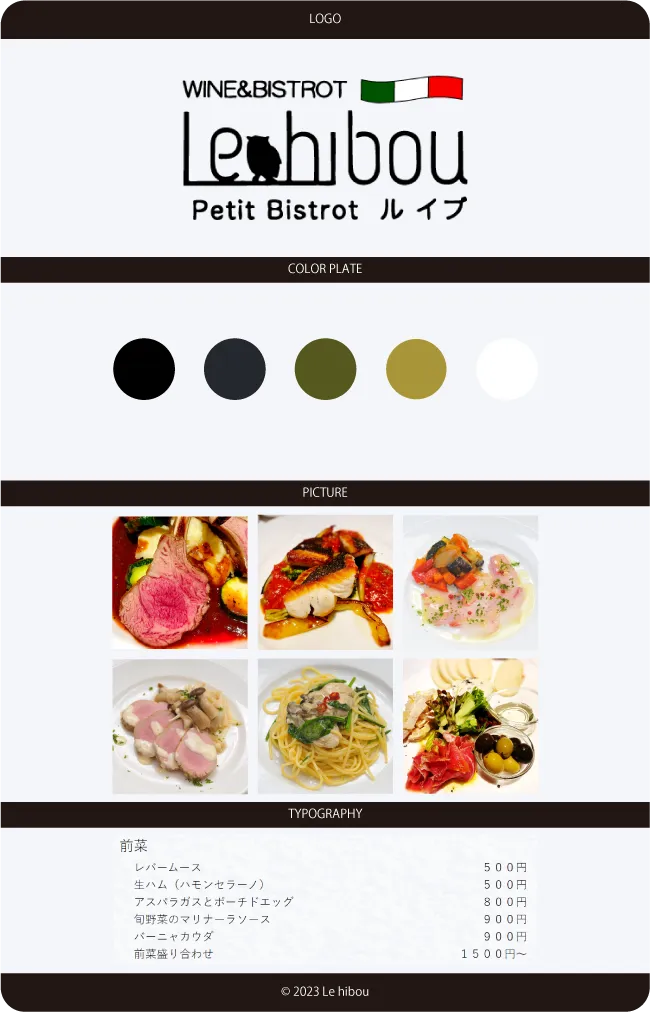
- お店のロゴ

- ファビコン
ふくろうをイメージしたブラックのシルエット

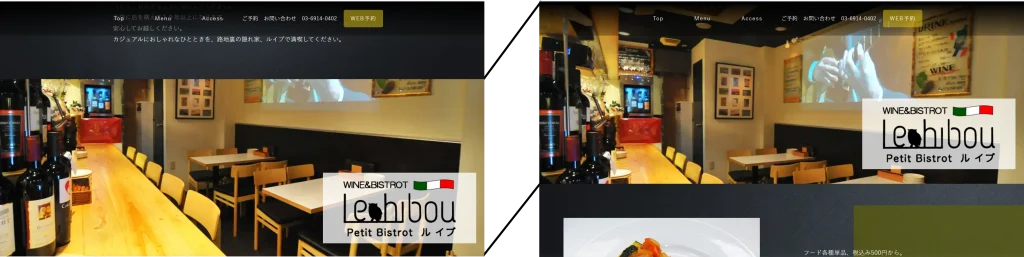
- FV(ファーストビュー)
Bxsliderを使用し、3枚の画像を表示し色どり鮮やかな新鮮な食材を使用した料理を表示。 - ナビゲーション
トップ・メニュー・アクセス・Web予約

ル・イブの公式サイトの色彩の特徴
▼ル・イブの公式サイトで使われているロゴ・配色・写真・フォントをIllustratorを使って作成した結果

【Font Family】
- ‘Josefin Slab’, serif;
ル・イブの公式サイトに使用されている手法
- 背景テクスチャ
【トップページ】ネイビーのクロス(壁紙)のような生地感
両端が濃いめのカラー、中心部分にホワイトの要素を追加し、立体感を持たせている。

- 背景テクスチャ
【メニューページ】ホワイト×グレーの画用紙のようなペーパーテクスチャ

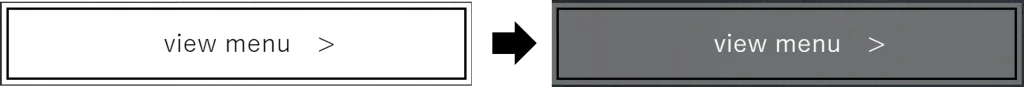
- ホバーエフェクト
【ボタン】
背景ホワイト→背景グレー

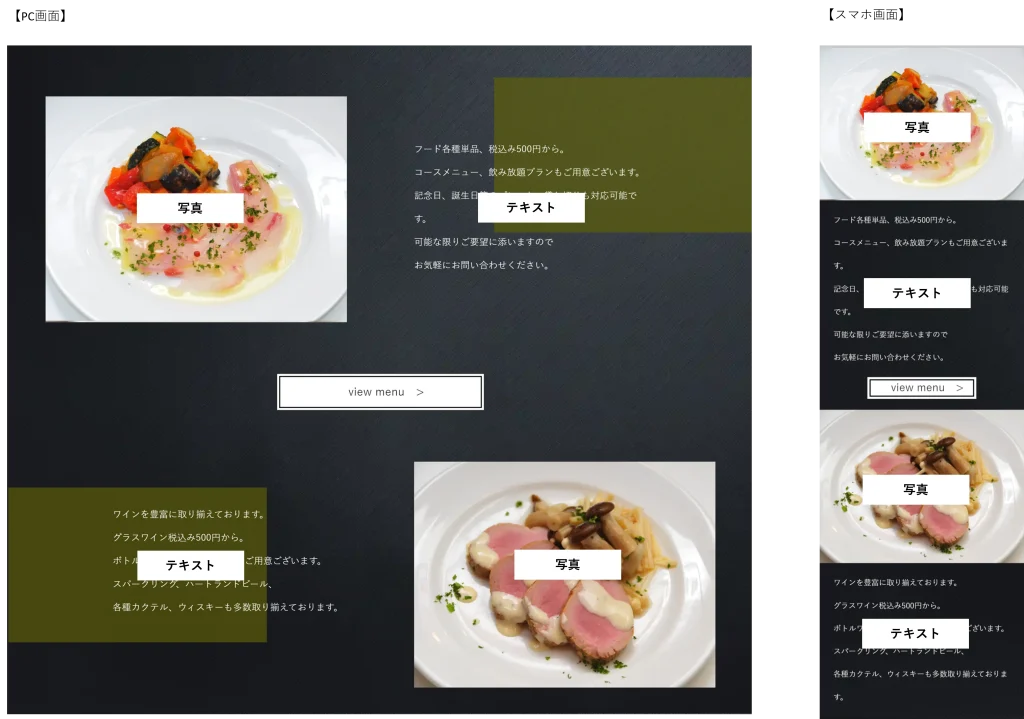
- PCサイトとスマホサイトで異なるレイアウト構造
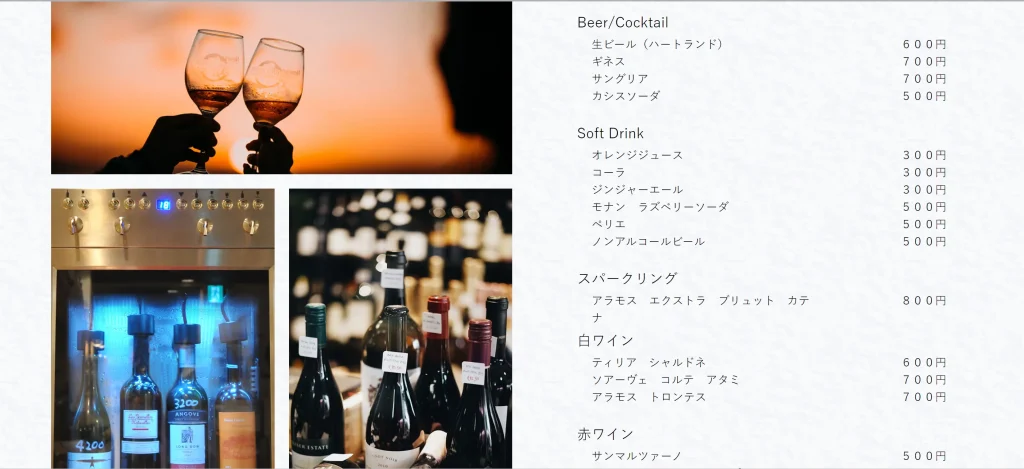
【PC画面】写真→テキスト→テキスト→写真
【スマホ画面】写真→テキスト→写真→テキスト

- パララックススクロール
Bxslider→コンセプトの次に背景画像として店内のカウンターの写真が70vhの高さで出現し、スクロールすると去る仕組み。

- WEB予約ボタンから食べログへページ遷移