4℃(ヨンドシー)の公式サイトの使いやすさのポイント
- 視覚的な魅力:
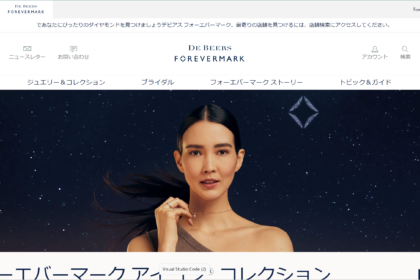
美しいデザインと洗練されたビジュアルコンテンツで魅力的です。
豊かな色彩や美しい写真、適切に配置された要素が組み合わさっており、ユーザーに視覚的な楽しさを提供しています。
水・海・自然光をイメージした背景画像が多く視覚的にも癒されます。
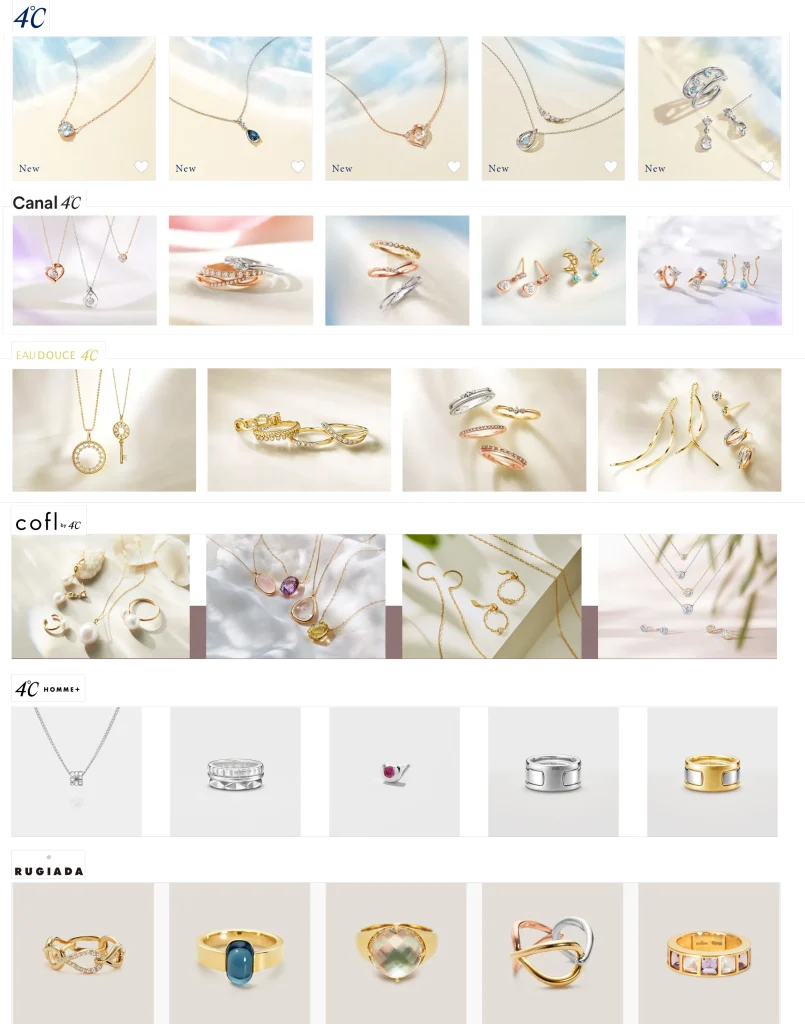
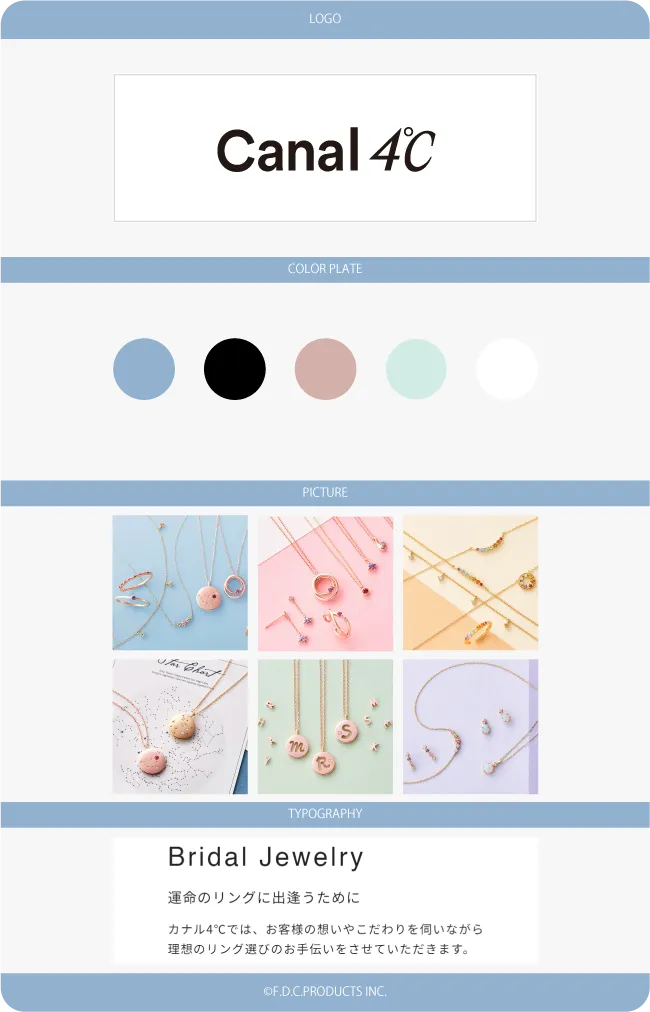
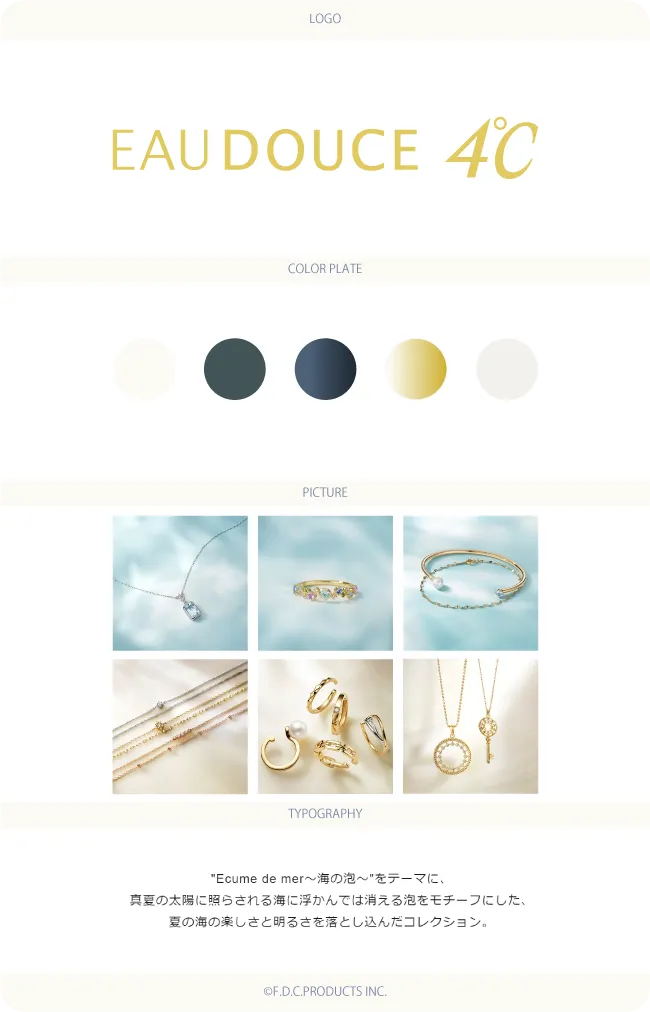
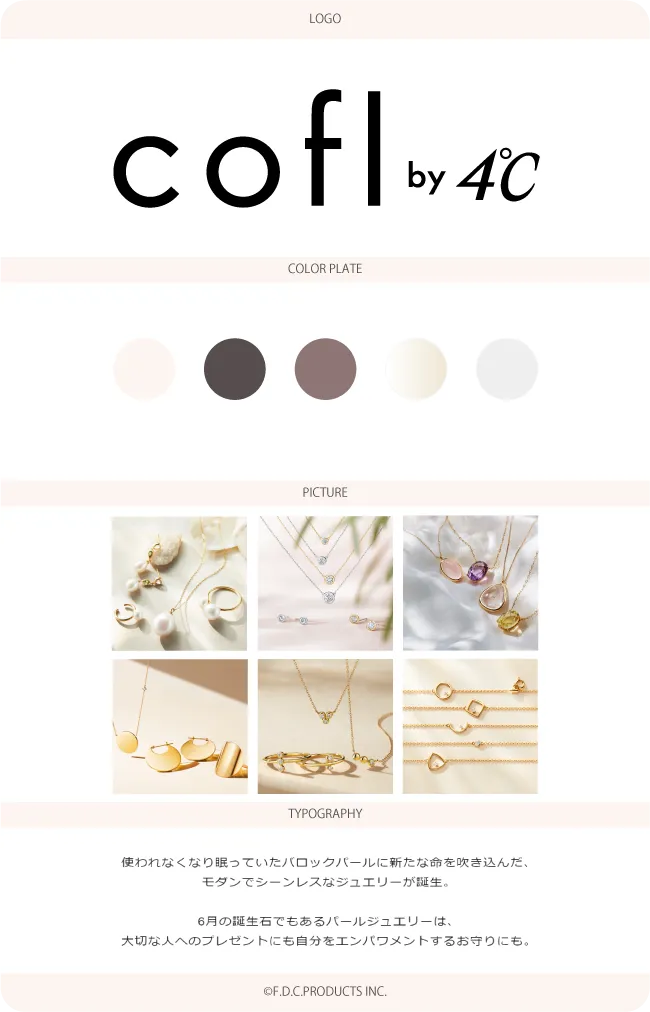
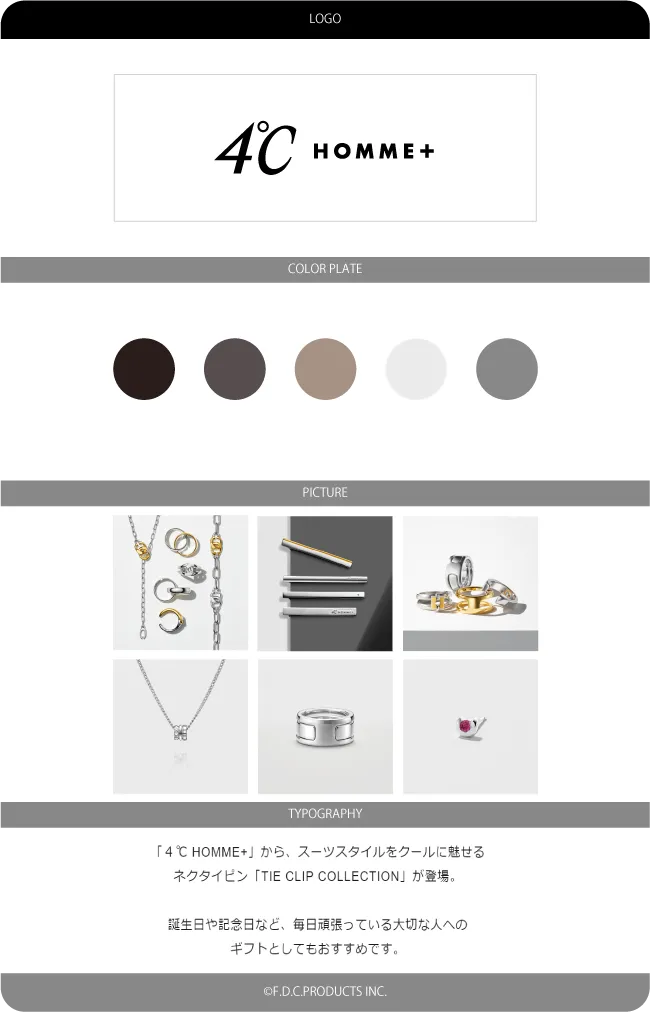
▼各ブランドに使用されている商品背景画像

- ユーザーフレンドリーなナビゲーション:
サイト内のナビゲーションは使いやすく、明瞭です。
メニューは適切にグループ化され、ユーザーが簡単に目的の情報やセクションにアクセスできるようになっています。
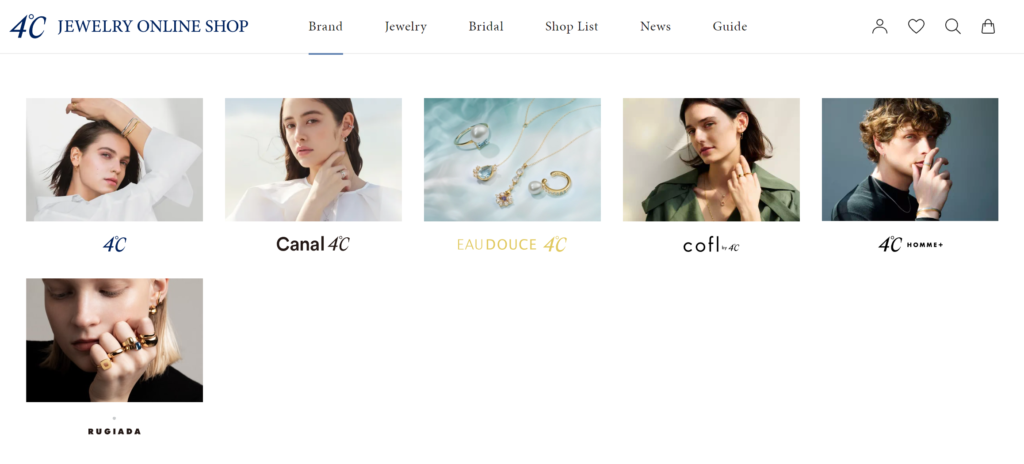
4℃(ヨンドシー)には6つのブランドが存在し、ブランドのトップページのサムネイル画像からブランドサイトにジャンプが可能です。

4℃(ヨンドシー)の公式サイトのレイアウトの特徴
- シンプルで洗練されたデザイン:
シンプルで美しいデザインを特徴としています。
余分な装飾や複雑な要素を排除し、ジュエリー自体が主役となるようなデザインが採用されています。 - ホワイトスペースの活用:
ホワイトスペース(余白)が適切に配置されており、コンテンツや商品が分かりやすく配置されています。
ユーザーにとって情報が整理され、見やすいレイアウトとなっています。 - 目立つヘッダー:
ヘッダー部分には、4℃(ヨンドシー)のロゴや主要なナビゲーションメニューが配置されています。
ユーザーがいつでもメインのカテゴリーやページにアクセスしやすくなっています。 - グリッドやグリッドライアウト:
商品一覧やカテゴリーページでは、グリッド形式のレイアウトが使用されています。
これにより、複数の商品を見比べやすくなり、ユーザーは一目で選択肢を把握できます。 - レスポンシブデザイン:
異なるデバイスでの閲覧に対応しています。
画面サイズに応じて自動的に調整されるため、PC・タブレット・スマートフォンなど、どのデバイスからでも快適に閲覧できます。 - 高品質な商品画像:
商品ページでは、ジュエリーの高品質な画像が豊富に掲載されています。
異なる角度や拡大表示が可能であり、ユーザーが商品の詳細を確認しやすくなっています。
シンプルで洗練されたデザイン、適切なレイアウト、使いやすいナビゲーションなどが組み合わさって、ユーザーにとって魅力的な閲覧体験を提供しています。
4℃(ヨンドシー)の公式サイトの色彩の特徴
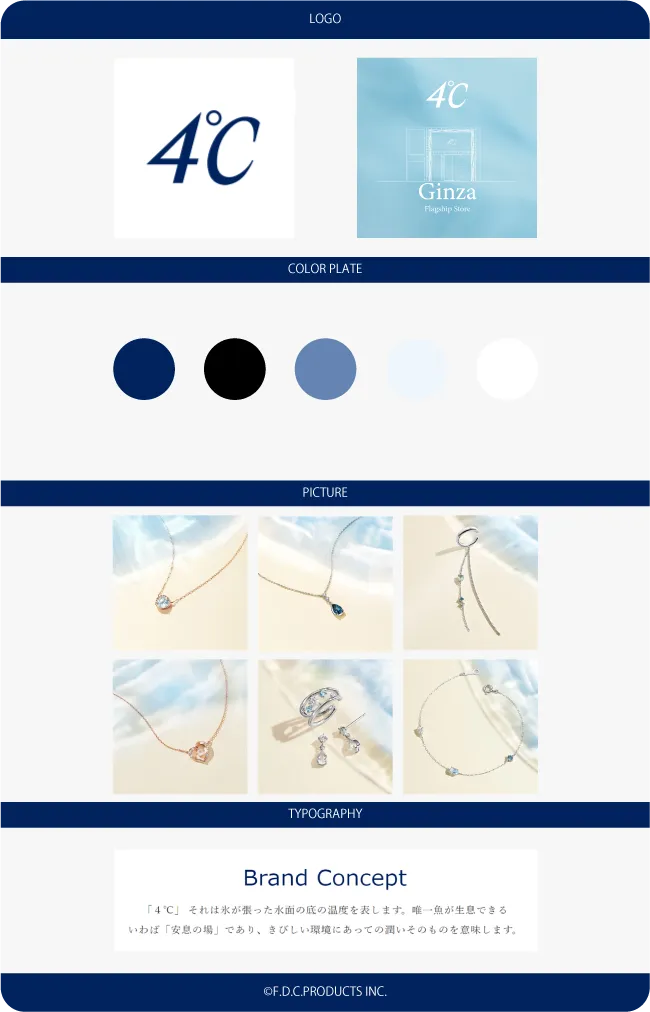
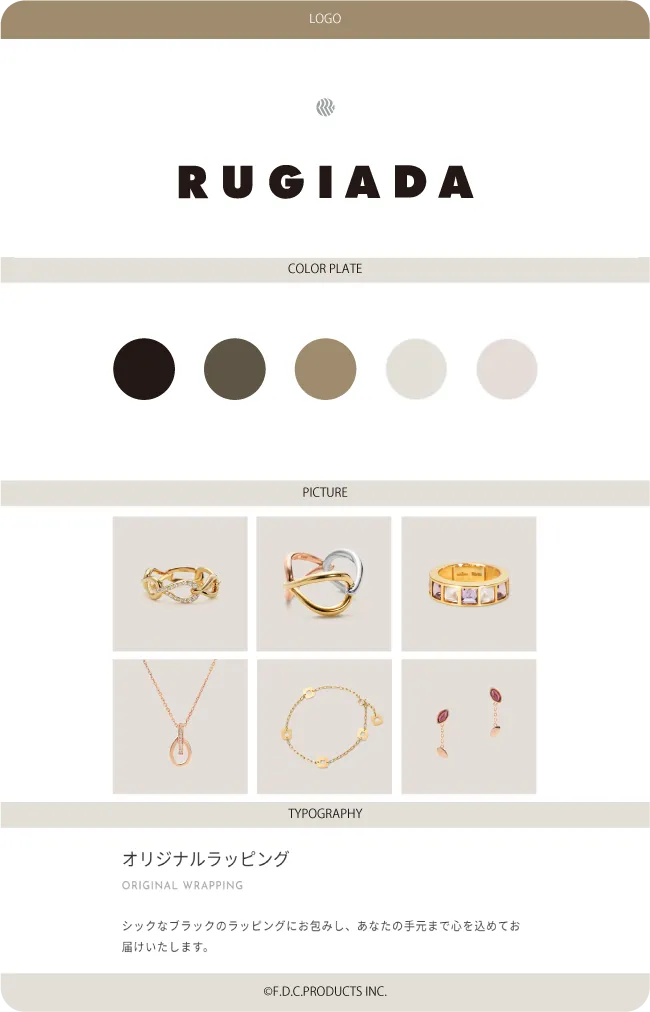
▼4℃(ヨンドシー)の各ブランドで使われているロゴ・配色・写真・フォントをIllustratorを使って作成した結果






4℃(ヨンドシー)のウェブサイトの色彩計画は、ブランドカラーである「ブルー」を基調としています。
ブルーは、清潔感や信頼感を与える色であり、4℃(ヨンドシー)のブランドイメージに合っています。
また、ブルーは女性に人気のある色でもあり、4℃(ヨンドシー)のターゲット層に訴求しやすい色です。
ウェブサイトのデザインでは、ブルーをメインカラーとして使用し、アクセントカラーとしてホワイトやブラックを使用しています。
ホワイトは、ブルーの清潔感を際立たせ、ブラックはブルーの信頼感を高めています。
また、ウェブサイトのコンテンツは、ブルーとホワイトの組み合わせで構成されており、全体的にすっきりとした印象を与えています。
- メインカラー:ブルー
- アクセントカラー:ホワイト、ブラック
- 背景色:ホワイト
- 商品の背景色:白、砂浜の画像、海面の画像、水色、サンドカラー
この色彩計画は、4℃(ヨンドシー)のブランドイメージやターゲット層を意識して設計されており、ユーザーに好まれるデザインとなっています。
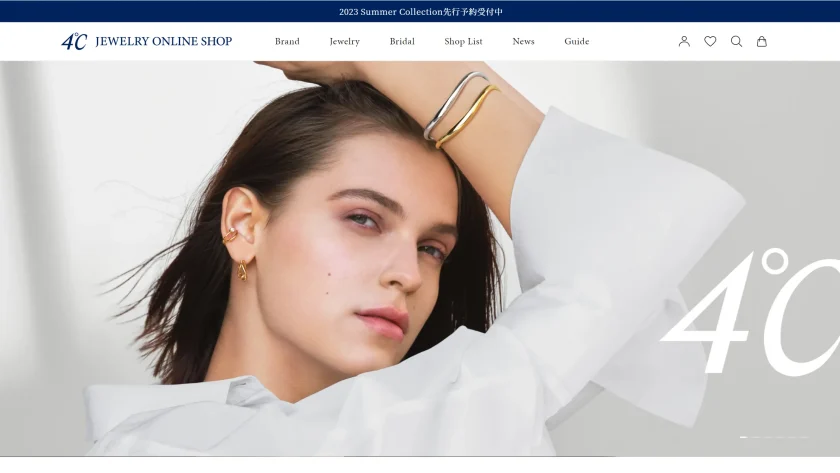
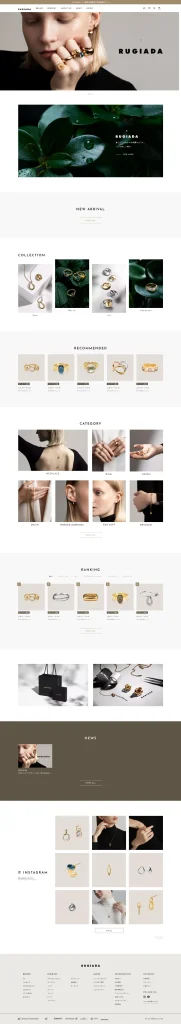
▼4℃のトップページ画像

▼各ブランドごとのトップページの画像一覧
水・海・自然をイメージさせるカラーリングで統一されている。






4℃(ヨンドシー)の公式サイトのFont
- aタグ(リンク)
フォントファミリー: Minion Pro, serif
フォントサイズ: 15px
Minion Proはセリフ(serif)のフォントで、書籍や印刷物でよく使用されることがあります。
セリフは、文字の末端に装飾的な線(セリフ)がある特徴的なスタイルです。
15pxのサイズは中程度の大きさで、読みやすく、一般的なテキストとして適しています。 - h1(見出し1)
フォントファミリー: Minion Pro, serif
フォントサイズ: 36px
見出し1は大見出しとして使用されることが多く、36pxの大きさは目立つサイズです。Minion Proはセリフ(serif)のフォントであるため、堅固で伝統的な印象を与えます。大きな見出しに使用することで、重要な情報を強調する効果があります。 - h2(見出し2)
フォントファミリー: Minion Pro, serif
フォントサイズ: 25.05px
見出し2の25.05pxのサイズは中程度の大きさで、目立ちすぎずに情報を整理するのに適しています。
Minion Proはセリフ(serif)のフォントであるため、見出し1と同様に重厚な印象を与えます。 - p(段落)
フォントファミリー: Hiragino Kaku Gothic ProN, Hiragino Sans, Noto Sans JP, Meiryo, sans-serif
フォントサイズ: 15px
段落のテキストには、複数のフォントファミリーが指定されています。
最初の4つのフォントファミリーは日本語のフォントであり、日本語のテキストに使用される場合に適しています。
sans-serifはセリフのないフォントの一般的なカテゴリであり、英語のテキストに使用される場合に適しています。15pxのサイズは一般的なテキストとして適しており、読みやすい印象を与えます。
4℃(ヨンドシー)の公式サイトのGood Point
- 👍ファッションとジュエリーのコーディネート提案
🤔ジュエリーブランドが、スタッフコーディネートやファッションブランドとのコーディネートを紹介する意義の推察
- スタイリングのアイデアの提供:
スタッフコーディネートやファッションブランドとのコーディネートは、ユーザーに対してジュエリーの使い方やスタイリングのアイデアを提供します。
どのようなジュエリーがどのような服装やシチュエーションに合うのかを具体的にイメージすることができます。
これにより、顧客は自身のスタイルや好みに合わせたジュエリーの選択や組み合わせをしやすくなります。 - インスピレーションの提供:
スタッフコーディネートやファッションブランドとのコーディネートは、ユーザーに対してインスピレーションを与えます。
異なるスタイリングや組み合わせを見ることで、新しいアイデアやトレンドに触れることができます。
これにより、自身のスタイルに新たな要素を取り入れたり、個性的なコーディネートを試みることができます。 - ジュエリーの多様性の認識:
スタッフコーディネートやファッションブランドとのコーディネートが紹介されることで、ジュエリーの多様性を認識することができます。
異なるスタイルやデザインのジュエリーが紹介されることで、ユーザーは自身の好みやライフスタイルに合ったジュエリーを選ぶことができます。 - ブランドイメージの強化:
スタッフコーディネートやファッションブランドとのコーディネートの紹介は、4℃(ヨンドシー)のブランドイメージを強化する役割を果たします。
他のファッションブランドとのコラボレーションや共同展示は、ファッション業界や顧客の注目を集め、ブランドの知名度や信頼性を高める助けとなります。
以上の事より、ジュエリー単品を紹介するだけではなく、ファッションと同時提案する事により購買意欲を高める事が可能です。


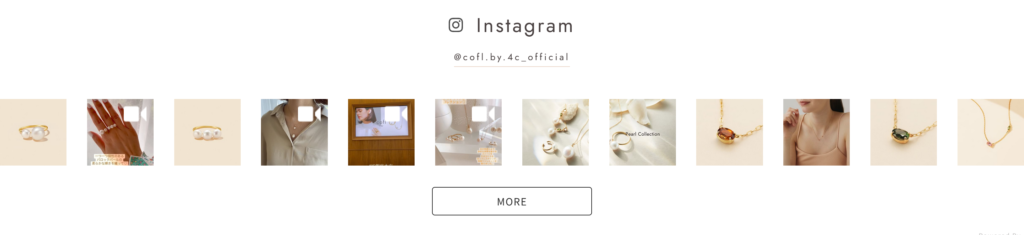
- 👍Instagramの構造
Instagramにジャンプせず、Webページ上にとどまったまま商品詳細を確認したいユーザーにとってこの構造は使いやすいポイントです。
【MOREボタンを押す前】
スライドなし
写真1段複数枚横並び
▼MOREボタンを押す前の表示

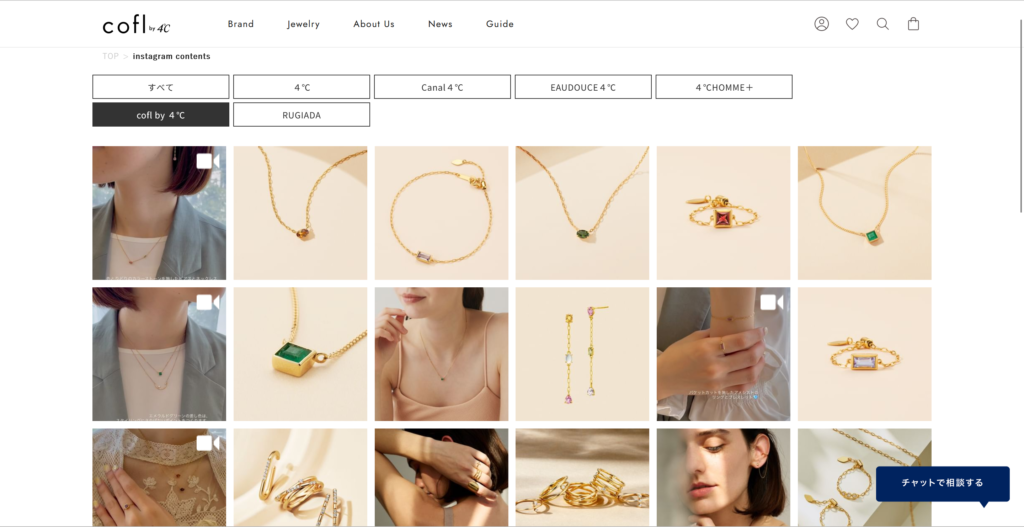
【MOREボタンを押した後】
スライドなし
写真複数段複数枚横並び
▼MOREボタンを押した後の表示結果

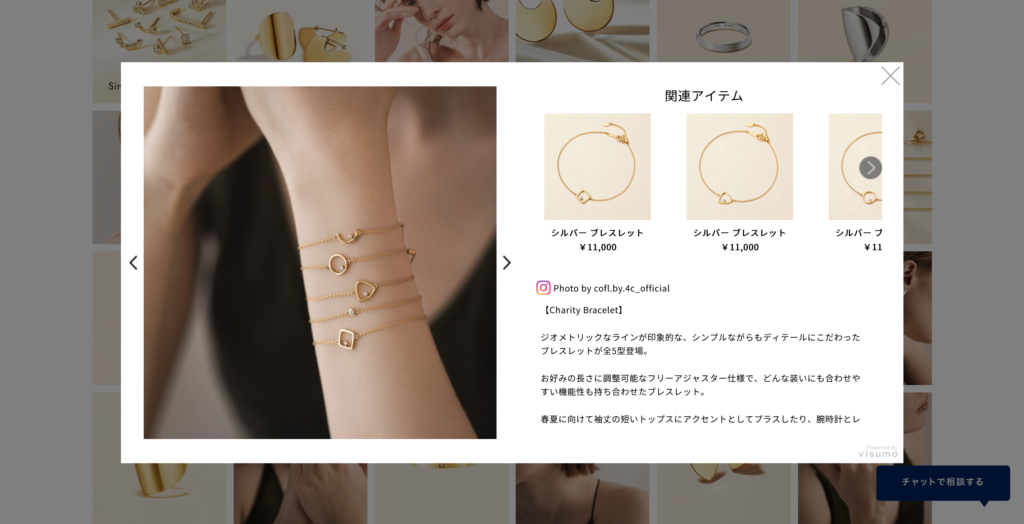
【写真をクリックした後】
スライドあり
商品詳細(商品名・金額・商品の紹介メッセージ)Instagramのページにジャンプせずに写真の詳細情報を確認する事ができる
▼写真をクリックした表示結果