喫茶カレントの概要
喫茶カレントは、西川口駅東口の住宅街の一角にある自家焙煎珈琲喫茶店です。
喫茶カレントは、自家焙煎珈琲豆を使用し一杯ずつ丁寧に淹れたこだわりのハンドドリップ珈琲・お食事・甘味・ソフトドリンク・アルコール等を提供しています。
喫茶カレントでは、店内での飲食だけでなく自家焙煎珈琲豆の販売もしております。
喫茶カレントでは、毎月第4日曜日にコーヒーを楽しむ会のイベントを開催しており、珈琲の飲み比べやペーパードリップの基本的な淹れ方のレクチャーを受ける事ができます。
喫茶カレントの公式サイトのレイアウトの特徴
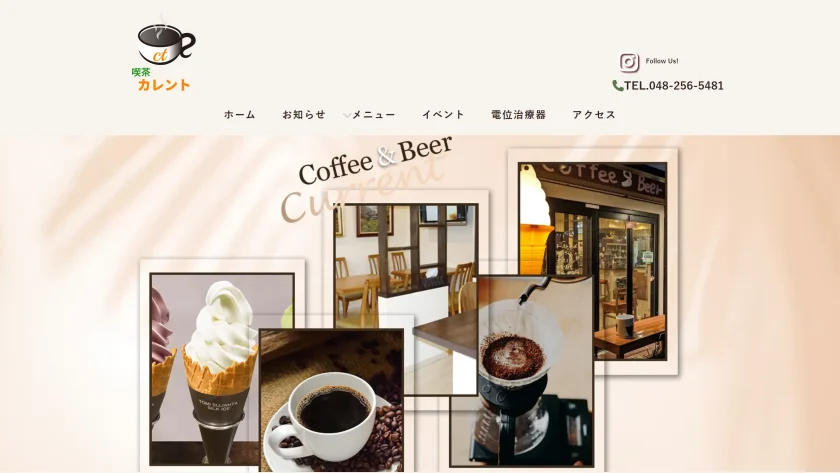
- お店のロゴ(header)
珈琲・コーヒーカップ・湯気にグラデーション

- お店のロゴ(footer)
文字にグラデーション

- ファビコン
お店のロゴ(header)の店名を除外したアイコン
珈琲・コーヒーカップ・湯気にグラデーション

- topに戻るボタン
珈琲・コーヒーカップ・湯気にグラデーション

- FV(ファーストビュー)【PC版】
Bxsliderを使用し、4枚の画像を表示
ワイド画像+ポラロイド風写真




- FV(ファーストビュー)【スマホ版】
Bxsliderを使用し4枚の画像を表示
ポラロイド風写真




- ナビゲーション【PC版】
メガドロップダウン方式
ホーム・お知らせ・メニュー・イベント・電位治療器・アクセス

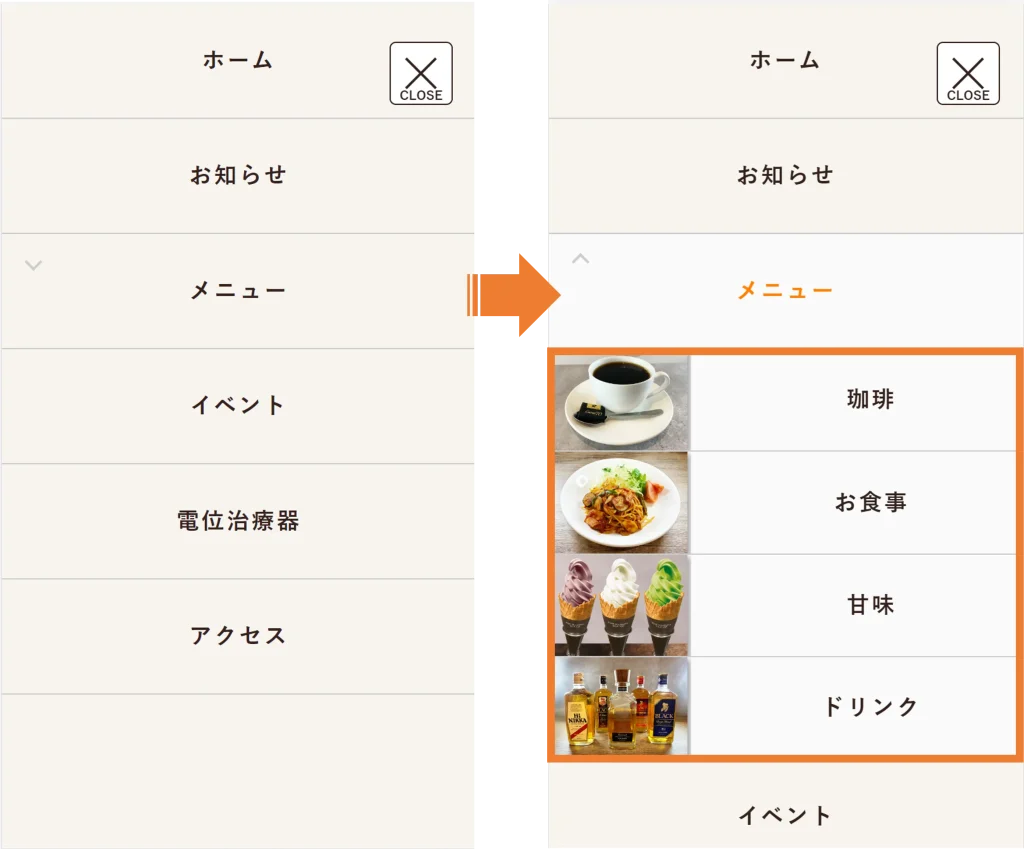
- ナビゲーション【スマホ版】
メガドロップダウン方式(ハンバーガーメニュー/縦並び)
ホーム・お知らせ・メニュー・イベント・電位治療器・アクセス

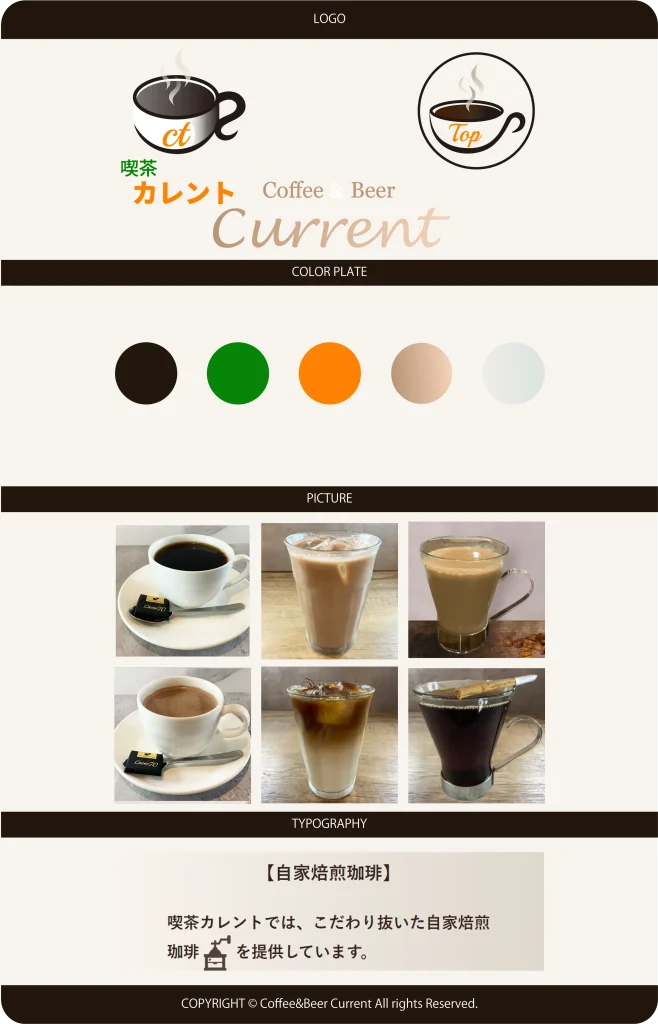
喫茶カレントの公式サイトの色彩の特徴
▼喫茶カレントの公式サイトで使われているロゴ・配色・写真・フォントをIllustratorを使って作成した結果

【Font Family】
- YuGothic
- Helvetica Neue
- Arial
- Hiragino Kaku Gothic ProN
- Hiragino Sans
- Meiryo
- Noto Sans JP, sans-serif(h2の1行目)
- Homemade Apple, cursive,Zen Old Mincho, serif(conseptのpタグ)
喫茶カレントの公式サイトに使用されている手法
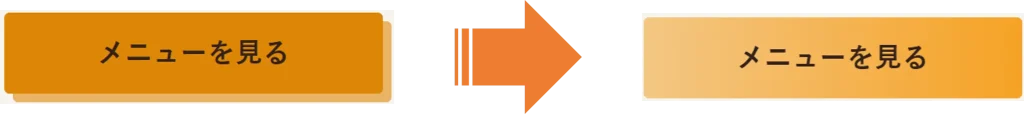
- hoverエフェクト(ボタン)
凹む+グラデーション

- hoverエフェクト(メニュー)
キラッと光るエフェクト(左斜め上から右斜め下へ流れる)

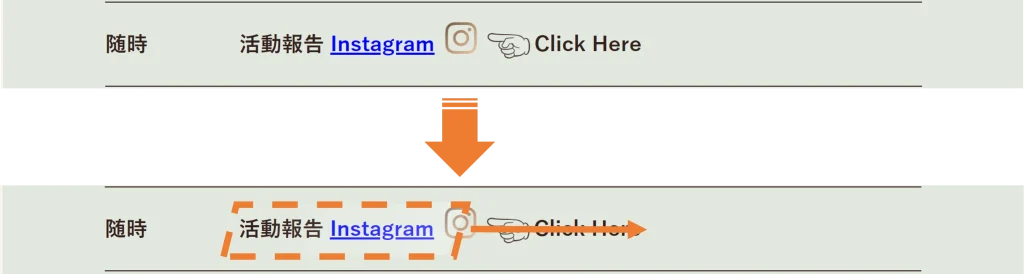
- hoverエフェクト(お知らせ本文中のinstagram)
キラッと光るエフェクト(左から右に流れる)

- hoverエフェクト(header内のinstagram)
文字がゆっくりと凹む

- hoverエフェクト(instagram)
アイコンのサイズが大きくなる+アイコンの背景変化


- 円に沿ってテキストが回転するアニメーション
SVGで描いた図形の上にテキストを配置しCSSでスタイルを整える

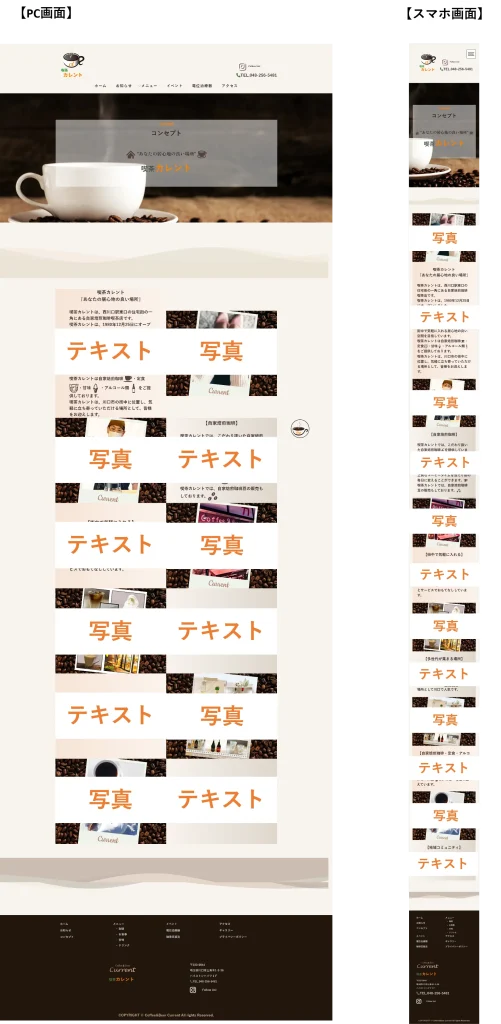
- PCサイトとスマホサイトで異なるレイアウト構造
【PC画面】テキスト→写真→写真→テキスト
【スマホ画面】写真→テキスト→写真→テキスト

- フェードアニメーション
スクロールすると下からふわっと上に浮き上がるアニメーション

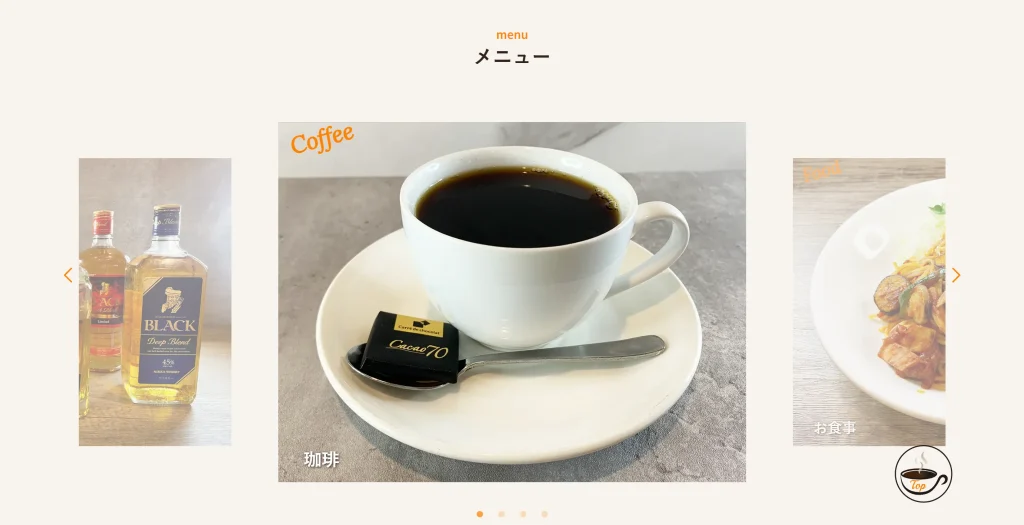
- スライダー(メニュー)
Slickを使用し、4枚の画像を表示
spanの文字部分を角度を変更して斜めに表示

- Gifアニメーション
波形をイメージしたGifアニメーションを採用

- スライダー(ギャラリー)
Slickを利用し多数の画像を一定の速度で左から右に流れるように表示